Headless CMS is a flexible content management solution enabling you to store and publish your texts and other digital assets in many different places. What do you need to know about headless CMS, and how to pick one for your business?
What is a headless CMS?
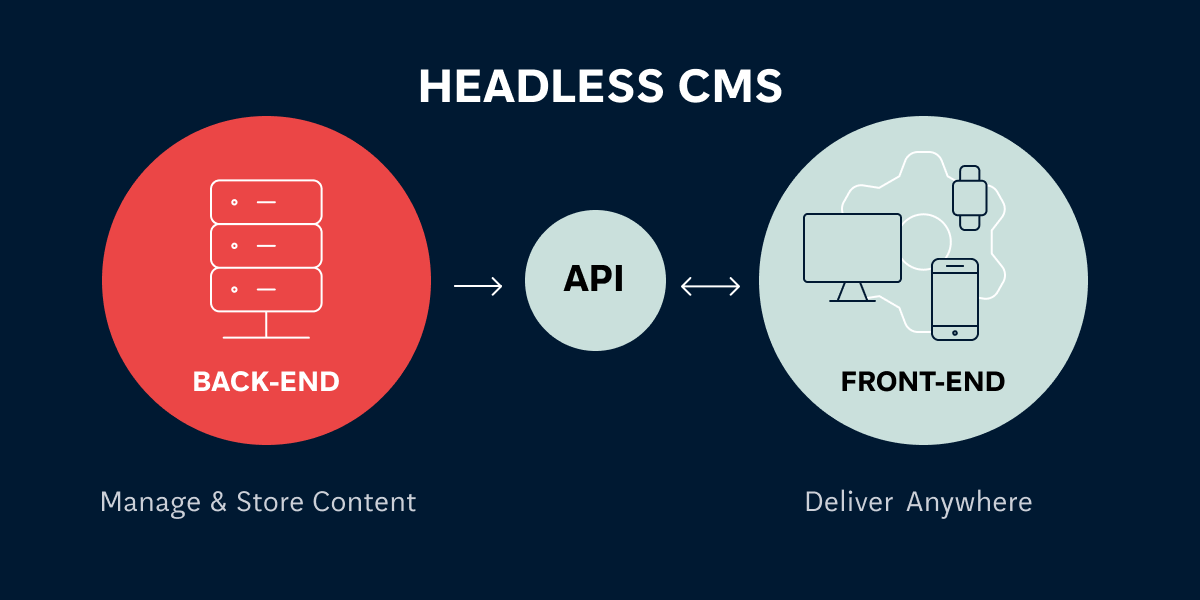
A headless CMS is a content management solution that’s based on separating two layers – where the content is stored (referred to as the body or the back end) from where it’s published (referred to as the head or the front end). With headless CMS, you can store content in your content management system and then use it and display it in many different places, including your website, newsletters, social media and online store.
The whole point of such a solution is to give you full flexibility concerning the way you use and publish your content. In other words, the fact that you store content in a specific place doesn’t limit possible uses or applications. Headless CMS connect the front-end layer with the back-end layer using API – a common IT solution enabling connecting two different tools or platforms.
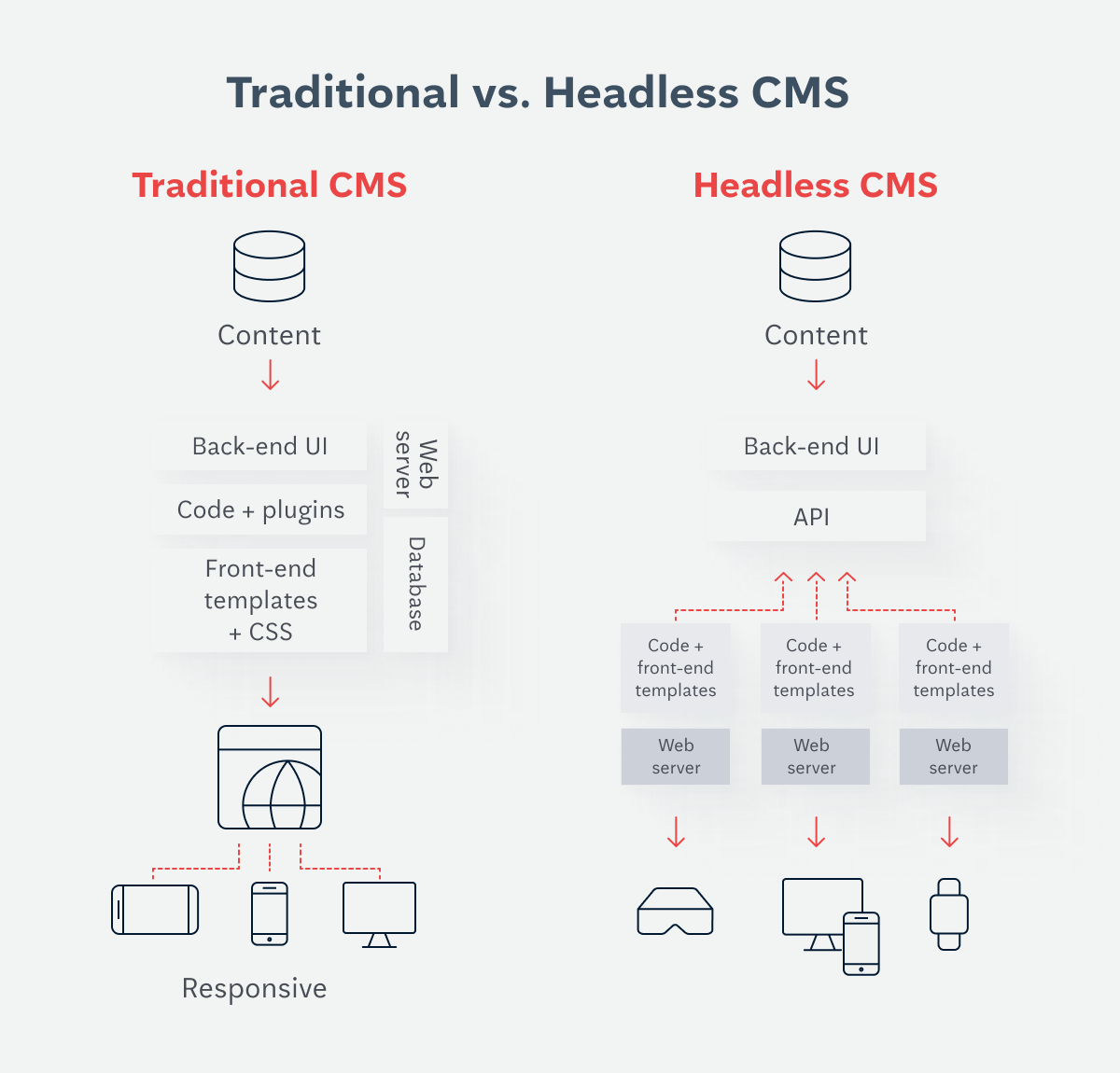
Headless CMS vs. traditional CMS
We’ve made a comprehensive list comparing traditional and headless CMS platforms. You can take a look at it on our blog: Headless CMS vs. traditional CMS: Understand the difference
Traditional CMS solutions combine content and its presentation in one place. Editors use the back-office layer to prepare and manage content. They can also work on available templates to streamline the process of preparing and presenting content. Good examples of traditional CMS platforms are Optimizely and Umbraco.
Headless CMS platforms usually offer the same functionality, but they don't offer any built-in templating or rendering systems. This means that displaying all the content stored in such CMS requires an additional external solution. While this can mean a downside, the truth is it gives you full flexibility concerning the way you create, manage and display content. Good examples of such platforms are Sanity and Contentful.
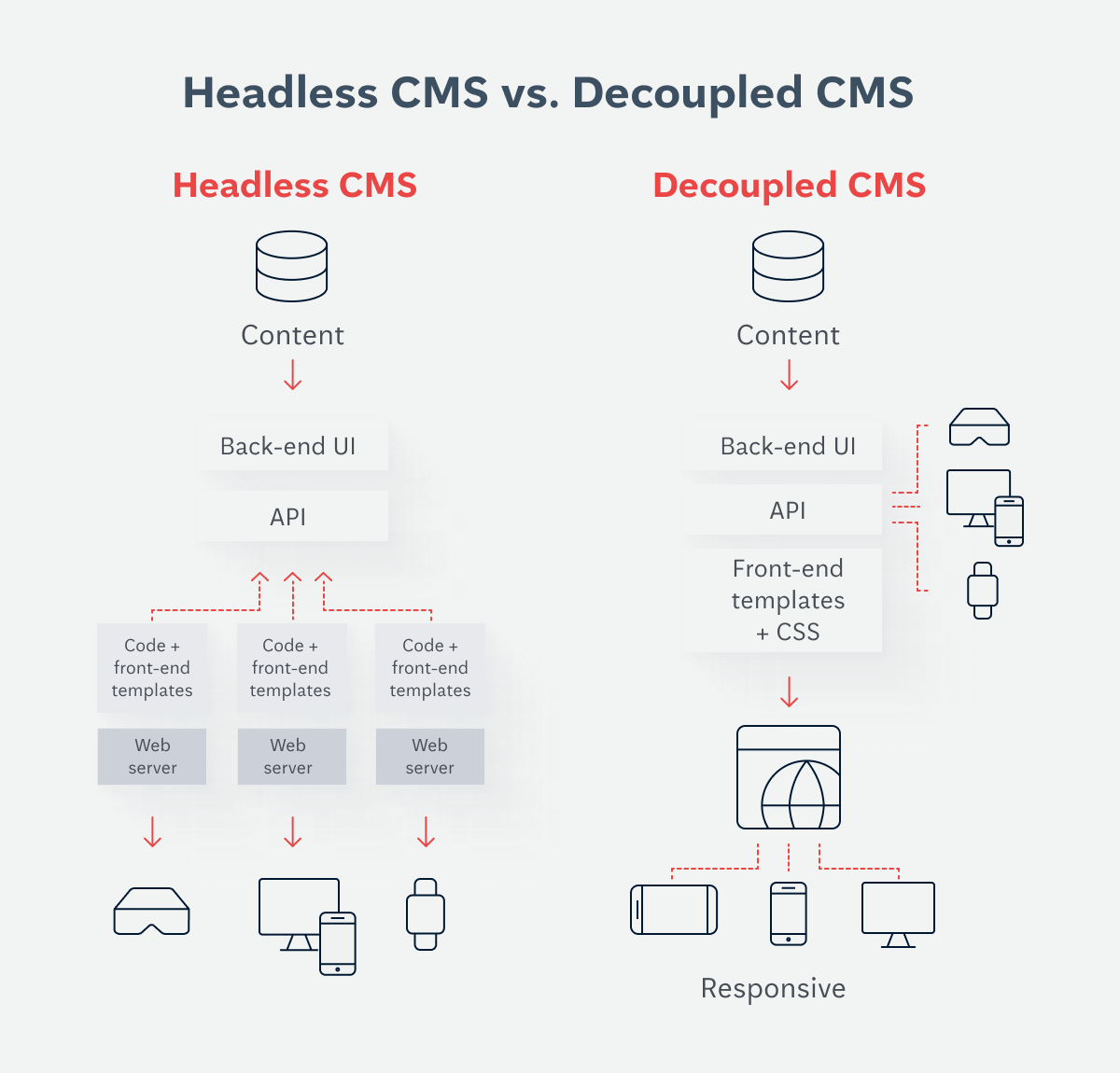
Headless CMS vs. decoupled CMS
A headless CMS is API-first and does not provide any presentation environment – it is fully decoupled. A Decoupled CMS is a traditional CMS with additional API that creates the possibility to reuse the content elsewhere.
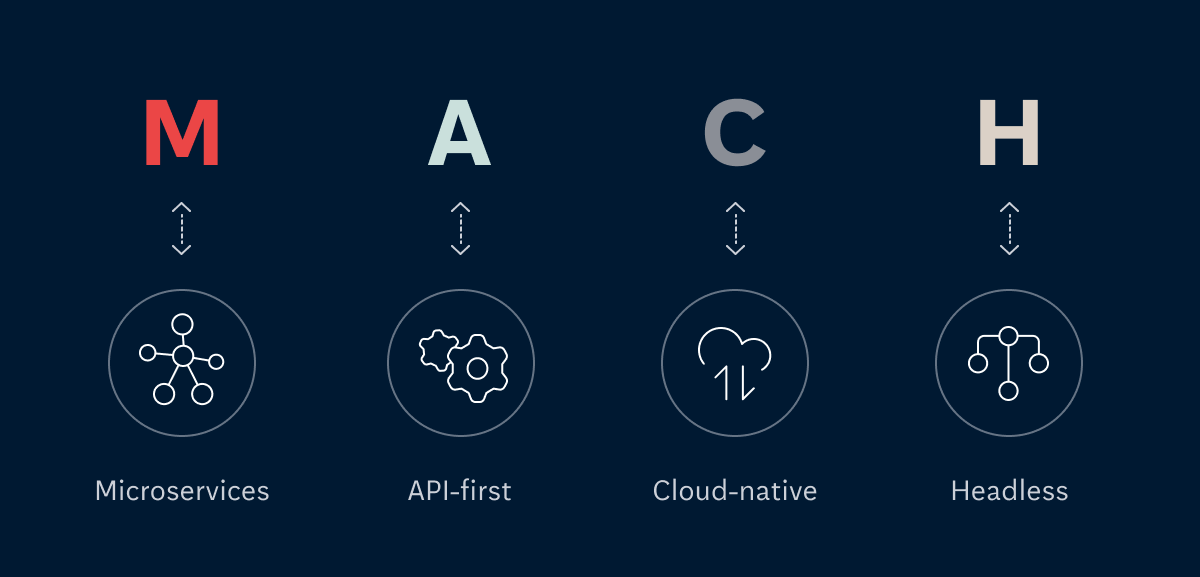
Headless in the MACH Architecture
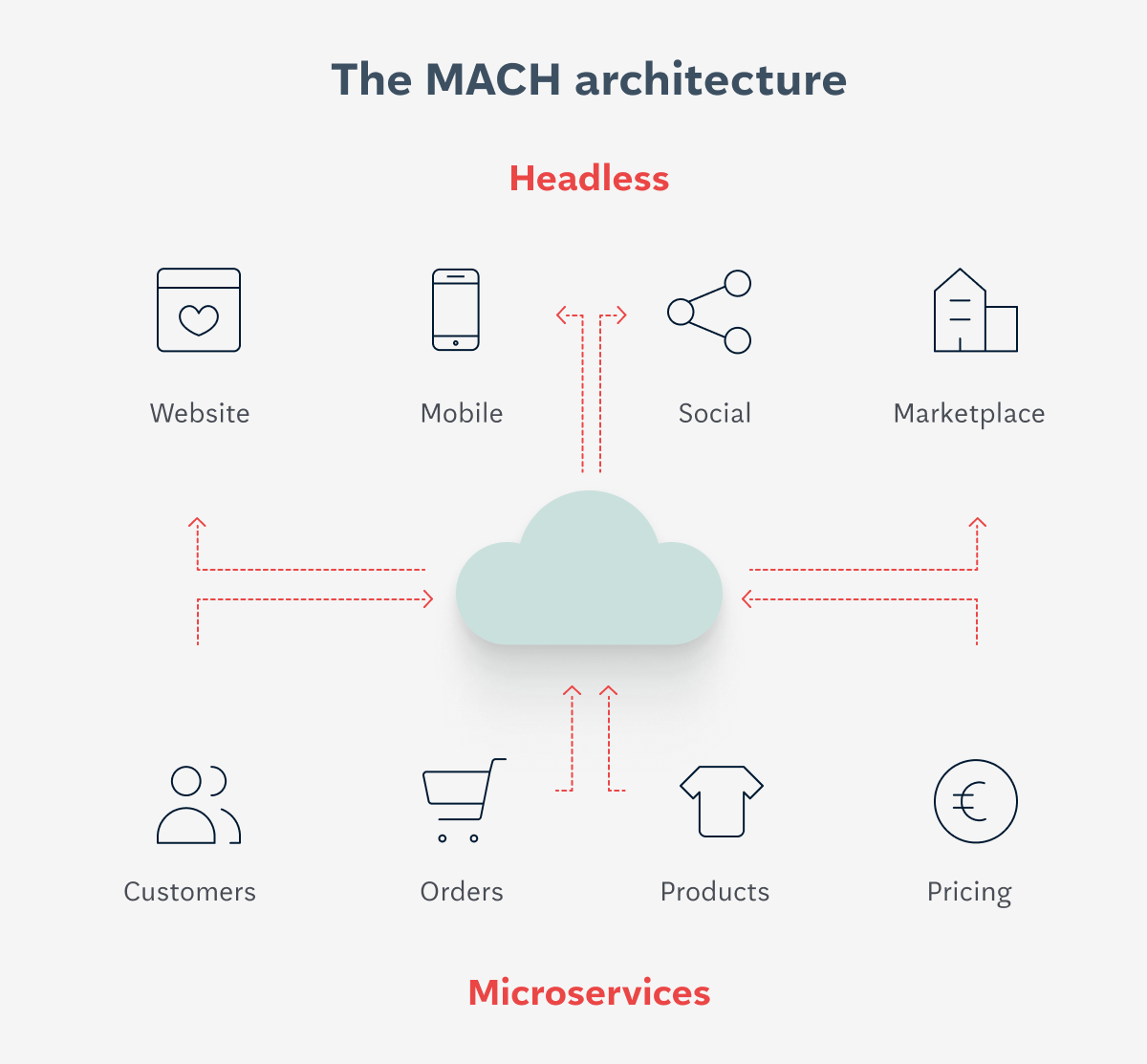
Headless is the essential element of the MACH architecture. It’s an IT solution that comprises four crucial elements giving you full flexibility concerning your company’s operations, and not just content-related ones. Today, MACH is used for building modern IT platforms. This acronym is composed of the following elements (IT technologies):
- M – Microservices – Individual applications that can be managed independently and provide a part of the whole business functionality.
- A – API-first – Application functionality is exposed via API, which gives the possibility to integrate parts of the system with each other.
- C – Cloud-native – Applications that are a part of the architecture work in the cloud and take advantage of cloud capabilities like storage, hosting and high availability.
- H – Headless – The presentation layer in the front-end part of the application is decoupled from the back-end functionality, which provides great flexibility and allows to create personalised user experiences for various channels.
As we mentioned in the introduction to this article, headless is about separating the front-end and back-end layers. Let us remind you that the front end is everything that the user sees on the computer screen, everything that they can click and interact with. The back end, in turn, is a layer that remains invisible to the user – this is where all calculations and processes take place. The entire structure that maintains your store, platform or application is located here.
When working in this model, you can freely change the look, operation and behaviour of your digital product/content. You can also seamlessly deploy new services and solutions. And in most cases, it won't mean the need for a drastic rebuild of the back end.
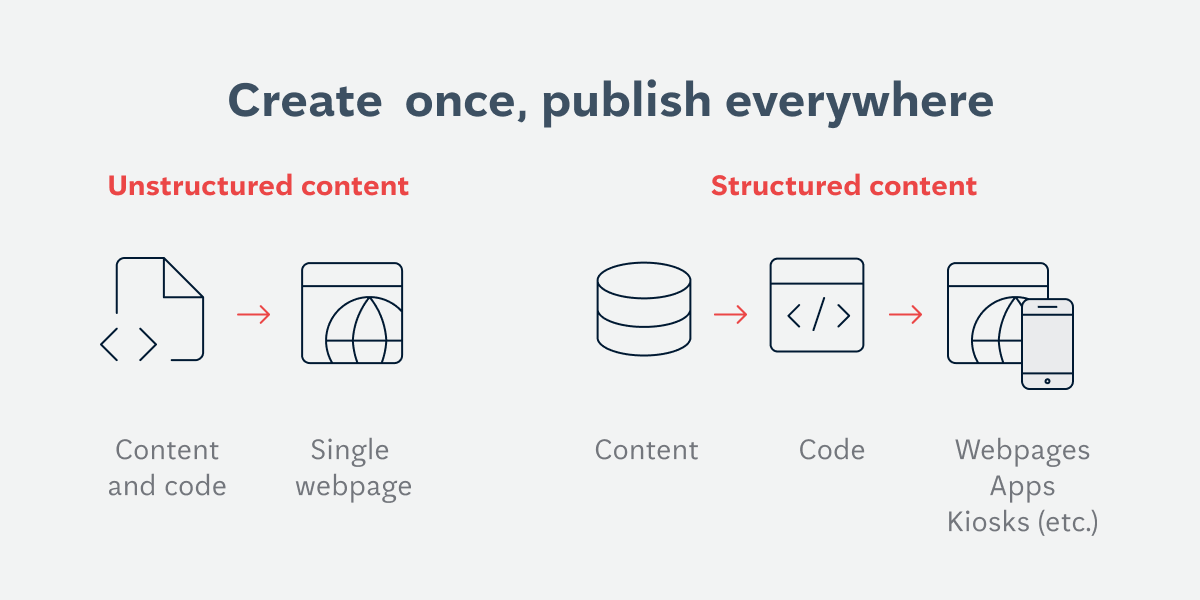
Structured content vs. unstructured content
Structured content is broken into small, reusable pieces that can be easily organised. Such content is independent of the interface on which it will be presented. This allows you to do more with the content you create and enables greater reusability of the data.
Unstructured content, on the other hand, is often tied to how it will look on the website, and its reusability is limited.
For example, storing the information about the blog article author as part of the article body itself can be very limiting and makes it impossible to reuse the data in other articles. Moreover, updating any information about the author present in many pieces can be a tedious job, requiring making changes in all the places they appear in. Using structured content, as well as information about the author (like his name, phone number or email address), can be extracted into a separate entity that can later be reused in other articles or even in a completely different context. This approach also allows for easier updates across all places of occurrence, everywhere at once.
With headless CMS, you can make the most of structured content by benefiting from two major principles:
- Create once, publish anywhere (content can be published on all channels simultaneously)
- Edit once, update everywhere (in the same way, it can be updated or modified everywhere at once)
When is headless CMS a good choice?
- Multiple channels (website, mobile app etc.)
Content needs to be delivered to multiple channels (website, mobile app, etc.), and you want to publish content once and have it updated everywhere. or banking, it can be difficult to navigate a legacy system with large amounts of content in multiple locations, especially when trying to provide consistent experiences across mobile apps and desktop browsers. In e-commerce, a headless CMS can be useful for integrating with a Product Information Management (PIM) system and creating unique stories for product pages, among other things.
- When you want to expand your business
Headless CMS helps your business scale. Headless CMS is a good choice when you want to launch additional websites or apps or enter a new market with multiple language support. As I mentioned, using it as a single source of truth will help avoid using old and outdated content.
- When you want to change branding quickly
Thanks to headless CMS being decoupled from the presentation layer, it is easy to update the visual look without major changes to the content layer.
- Prototyping and creating proofs of concept
When you are not using any CMS currently, but you want to add it without changing how your website or app works and looks like.
When is it a bad choice?
There are two typical situations when you should rather stick to standard CMS solutions:
- Single communication channel
If your content needs to be served only to a single channel (e.g., on a website), and you are not planning any big and frequent updates, traditional CMS will be a better solution.
- Simple template-based sites
If you use a simple website that’s not updated frequently (or with a straightforward template), you should also stick to a traditional CMS platform.
Headless CMS: Benefits
In general, headless CMS is better when you need full flexibility with your content, when you’re using multiple communication channels, and when you want full control over what’s happening with your digital assets. This solution is for more aware users who know how to optimise content even when they don’t have anything preconfigured or imposed.
A future-proof and flexible solution
Reusability of content and possibility to serve multiple digital channels - content can be reused by many different applications on various platforms (a website/web application, a mobile application, an app for Internet of things device, a smartwatch app etc.) – easier to expand the business with new digital products that are optimised for different devices consistency across all channels.
Moreover, headless CMS allows changes in the presentation layer without changing the data layer (easier rebranding, for example, no need for rebuilding the applications from scratch because the data is there – thanks to the data layer being separated from the presentation layer). You can also decide to use your CMS at a later stage of the project – thanks to data and presentation layers being decoupled, the presentation layer can be built without CMS and then integrated with it at a later stage.
Integration with third-party solutions
More and more online platforms have begun to support headless solutions, especially in e-commerce (there is even a separate term coined for this sector – headless commerce). Thanks to its API-first approach, headless CMS allows for various integrations, including e-commerce platforms like Shopify, Commercetools, Magento or Bigcommerce.
For instance, Contentful can be integrated with both BigCommerce and Shopify. The same is true with other IT tools, such as CRMs (e.g., Hubspot) and DAM platforms (e.g., Bynder or S3 – Sanity provides AWS S3 Digital Asset Management plugin that allows uploading, referencing and deleting video and audio files to S3 directly from Sanity studio).
Headless gives full flexibility to the development team
As I mentioned before, headless CMS gives full flexibility concerning the way you create, manage and display content. Moreover, you can easily change used technologies, add new ones, adopt new communication channels, and change the way your content is used and published. With headless CMS, you’re at the steering wheel.
Performance, scalability and security
Modern headless CMS platforms are built with speed in mind, make use of high-performant cloud-based solutions and mostly operate in the Software as a Service (SaaS) model. This means that the provider handles all the scaling and security issues. Headless CMS can also be paired with modern tools and frameworks providing great performance, for example, static site generators like Next.js and Gatsby. It is especially important as it can influence things like SEO, which I will discuss later.
Headless CMS – the best practices and challenges
Of course, we're not saying here that headless CMS is a perfect solution for everyone. In fact, it requires more technical proficiency than standard CMS solutions. A typical challenge related to headless CMS is creating the proper data structure. If you plan it wrong, it will be difficult to manage such content. Here, traditional CMS platforms have the upper hand as they already impose a specific form. This is a problem also from the SEO perspective, as having full flexibility means you need to know what you're doing to keep your content compliant with Google requirements.
Where can headless CMS platforms be used? Primarily in e-commerce. If you run an online store, headless CMS provides you with an unmatched level of personalization and customization. In other words, you can use content to provide a consistent user experience with no matter what channels your users use. And thanks to API, headless CMS can be integrated with your CRM tool, so there is even an option to display personalized content to each user (e.g., customised blog posts or promo codes).
Designing the content structure properly
Proper content structure is the key to system maintainability and longevity. A poorly designed content structure can lead to multiple problems and limitations at the later stages of the project, and major changes in the content structure can be difficult to make when the amount of content grows.
Fortunately, by following the best practices, you can ensure great flexibility and reusability of your content:
- Think of the content as pieces of data that can be used anywhere instead of thinking about how or where it will be presented.
- Break your content into the smallest reasonable pieces of data that are meaningful – such pieces can be then reused in many places (as mentioned in the paragraph about structured content).
- Take the time to work on content modelling with your team:
- Define needed types of content, their attributes and the relationships between them.
- Think about what is important from the business perspective.
SEO
If you are aware of SEO best practices and know how to use them for the good of your website, headless CMS gives you a whole range of possible solutions, especially in terms of performance and optimisation for various devices. Of course, headless CMS also supports typical SEO elements like metadata and content attributes. If you are keen to find out more about this question, take a look at our article about the website redesign and involved SEO practices.
Content preview
To provide content editors with the best editing experience, it is important to allow content previewing before publication. Due to the data flexibility and reusability of Headless CMS, setting up content previewing, especially for multiple channels, can be a challenging task that requires additional work from the development team.
Fortunately, modern platforms like Sanity are highly customizable and, when combined with the latest tools and frameworks, these platforms can even provide instant previews directly within the content editing environment.
Summary
There are many factors to consider when you’re choosing an optimal CMS solution for your business. We hope this article will help you make an informed decision. And if you’re a bit overwhelmed with the amount of information and available options. If that’s the case, we’re happy to help!
Bibliography
- https://www.techtarget.com/searchcontentmanagement/tip/Know-when-to-use-a-headless-CMS-and-when-its-not-worth-it [access: 15.02.23]
- https://www.softkraft.co/headless-cms-pros-cons/ [access: 15.02.23]
- https://hygraph.com/academy/headless-cms-seo-best-practices [access: 15.02.23]
Author

Tomasz Kozyra
Frontend Developer
Frontend Developer specialised in React and Headless CMS solutions. Tomasz is highly attentive to detail and prioritises delivering the best experience for both users and content editors.
Related articles
![A well-crafted prompt doesn’t just work once. It works across teams, channels, and campaigns. It can be tweaked for new use cases and refined based on what performs best.]()
June 27, 2025 / 4 min read
Prompts are marketing assets: how to reuse, and scale them
Prompts aren’t throwaway lines. They’re repeatable, scalable assets that can streamline your marketing your team’s output. Learn how to build a prompt library that delivers.
![Woman using a wheelchair in the office settings]()
June 17, 2025 / 5 min read
What is accessibility and why it matters?
Accessibility ensures everyone — including those with disabilities or limitations — can read, navigate, and engage with your content equally.