React.js for Business: Advantages, Use Cases, and Best Practices
March 28, 2023 / 5 min read

React.js is one of the most popular JavaScript libraries. What do you need to know about it? And how can your business benefit from using it? That’s what we want to discuss today.
What is React.js?
React.js is a popular JavaScript library for building user interfaces. It was initially created by Facebook (currently Meta) and open-sourced in May 2013.
React is designed with gradual adoption in mind, meaning it can be used in existing web projects to build new parts of the app or just for building certain app widgets where more interactivity is needed.
In recent years, React.js has gained significant popularity, with many businesses adopting it to build their web applications. It is used by companies listed on the Fortune 500 as well as corporations and early-stage start-ups.

Advantages of React.js for Business
Improved Performance
One of the noteworthy features of React.js as a library is its performance. React internally uses several clever techniques to decrease the number of costly DOM manipulations required to update the UI of the web app. In small and medium-sized applications, React.js will work blazing fast out of the box and will not require any performance optimizations.
On the other hand, there are plenty of techniques available to optimize the speed of React apps. This optimization cycle might be necessary, especially in large-scale enterprise apps that consist of thousands of components with very deep nesting.
Reusable Components
In the "Thinking in React" section of the documentation, the React authors encourage to adopt an appropriate mindset when building web apps with their library. React was built with composability in mind, which means that developers need to think in terms of components. Creating small, reusable components that are quick and easy to debug and simple to compose into more complex modules and views is the recommended way to build React apps.
Flexibility
The nature of React and its composability approach allows to create very flexible apps by building reusable UI components that can be used across multiple projects. One of the best use cases for React is building so-called component libraries. In the SaaS software business, these libraries act as sources of atomic, reusable components that developers can use to build various products across different departments.
For example, a FinTech start-up can create their own UI library using React, publish it as a private NPM package, and use it to build their website and core app projects.
Large Community and Ecosystem
React has a huge and incredibly supportive community of users across the globe. Within this community, you can find tips, tricks, and extensive blog posts that solve overly complex business problems in different industries. Additionally, there are many conferences where engineers meet and share knowledge, techniques, and best practices for building better applications with React.js.
React also has a great ecosystem of tools and additional libraries that can leverage developers' productivity, so they do not have to waste a lot of time for no reason. Routing, state management, complex forms—all these technical challenges are covered by existing open-source and actively maintained libraries.
Easy to learn and use, easy to find the right candidates
React.js is easy to learn for a programmer with a good grasp of JavaScript knowledge. Within a few days, a JavaScript Developer can start building the first commercial React.js web application. There are plenty of resources available for learning and improving developers' skills around the library, which makes React.js a technology of choice for many developers.
From the business perspective, it is also much easier to find qualified candidates for React engineers for your next business project or train current engineers that have not worked with that technology so far. Statistically speaking, there are much more React.js engineers than, for example, Ruby on Rails engineers.
Use Cases for React.js
Single-Page Applications
React.js is an excellent choice for building single-page applications (SPAs). SPAs are web applications that load a single HTML page and dynamically update the page as the user interacts with it. Many companies use React.js to build their SaaS businesses, including dashboards, data visualization views, complex forms, and more.
E-commerce Websites
E-commerce online stores require fast and intuitive user interfaces to succeed. React.js, with its component-based architecture, is great for building e-commerce websites. It enables to build fast, reliable, and easy-to-use online stores that users will love.
Social Network Platforms
React.js is an excellent choice for building social network websites. Many successful tech giants, such as LinkedIn, Twitter, Facebook, and Instagram, have used this library to build their platforms. These websites require real-time updates of user interfaces, making React.js, with its high performance, a perfect fit for the job.
Enterprise-grade applications
React.js is increasingly being used in enterprise-grade applications by world-renowned business brands such as Atlassian, Salesforce, and Dropbox. Due to its flexibility, companies can gradually adapt React.js by building new areas of their web apps or refactoring currently existing parts of the app to React.js.

Progressive Web Apps
React.js is an ideal library to use for building progressive web apps. It provides a native-like looks and feels to users through features like offline support, push notifications, and home screen installations. The Pinterest mobile web app is built with Progressive Web App standards, and React.js was the main technology used to achieve that.
Best Practices for React.js
Test the code from the start
When building a web application in React, it is important to keep in mind the main purpose of the app. In all cases, React.js applications are built for businesses that need to earn revenue from users utilizing the application. To entice users to pay for software, it must be stable, robust, and predictable. Testing is an integral component that can help us achieve these three characteristics. Unit, integration, and end-to-end tests should be involved in the process of building a web app in React.js.
Follow Component-Based Architecture
"Thinking in React" is a must-read for any developer who wants to use React.js to build an application. React was created with a component-based architecture in mind, which encourages developers to break down complex user interface modules into small, reusable components that are fast, easy to read, easy to extend, and, most importantly, reusable.
Use opinionated project structure
The flexibility of React.js can become a bottleneck for enterprise and large-scale applications when architectural standards are not respected. One of the most important standards is to maintain a clean and tidy project structure. The default directory structure of pages and components is not scalable.
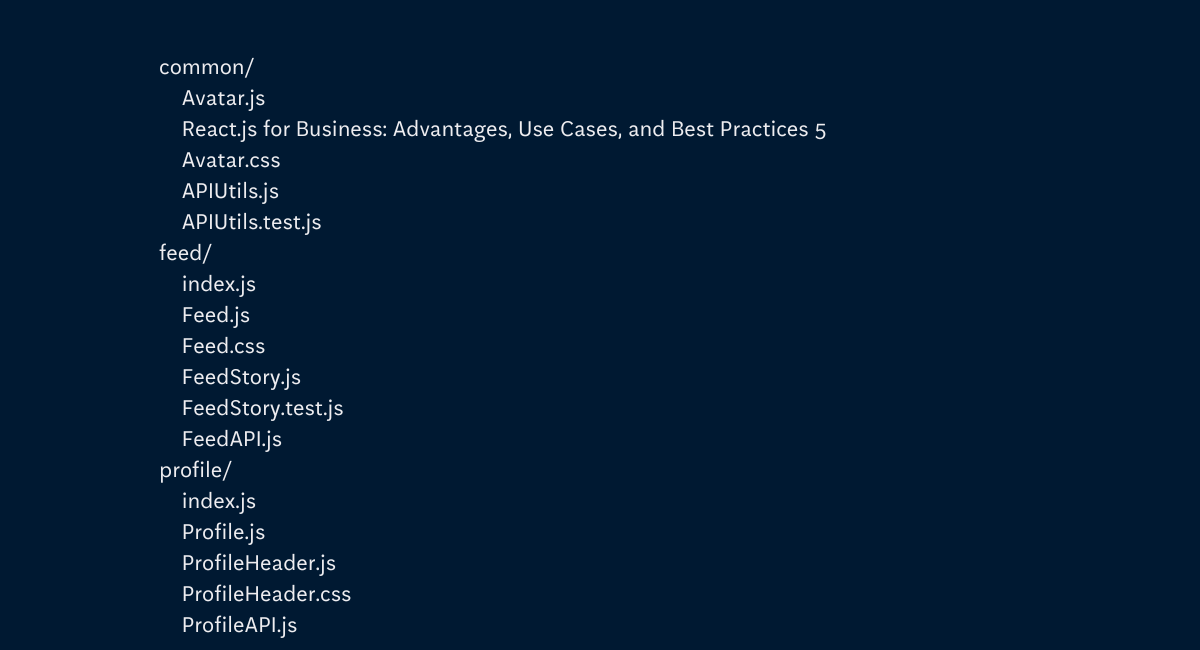
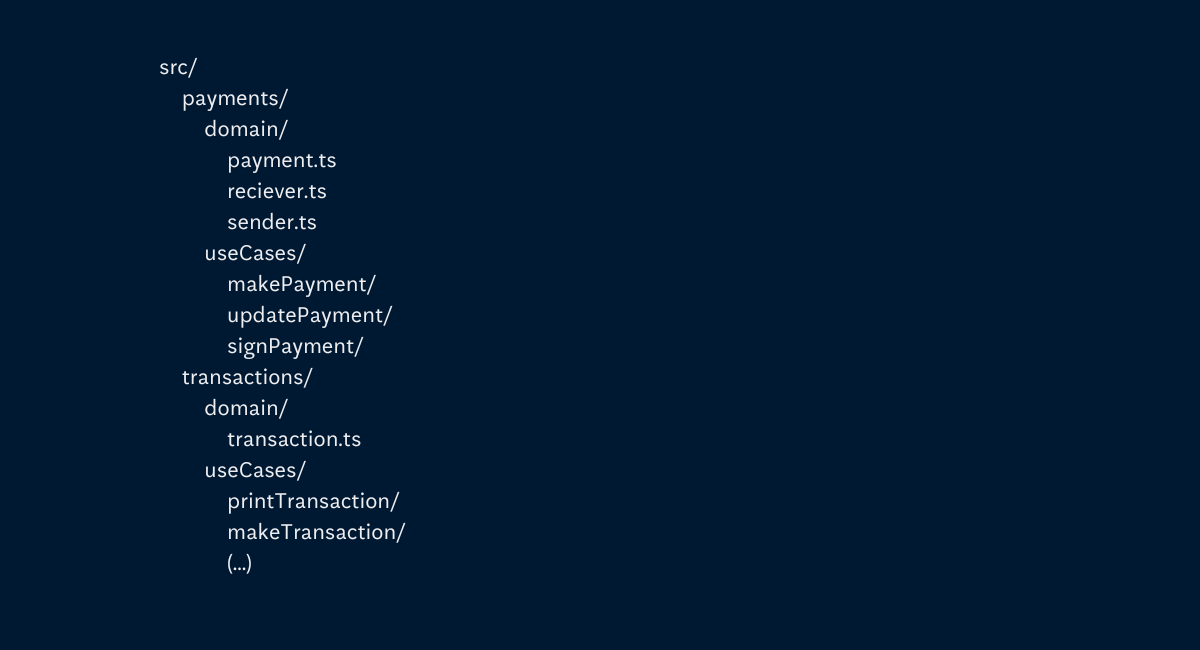
It's one of the most common and the best project structure to keep the project scalable and easy to navigate is grouping by features or routes. An example of such a structure can be found in the code listing below:
or for more advanced developers, a project structure based on Clean Architecture:
Conclusion
React.js has been widely adopted by businesses seeking to develop scalable, high-performing, and reusable web applications. Its advantages, such as the creation of reusable components and its vast community and ecosystem, make it a favoured option for web development. With the help of React.js, businesses can ensure that their web applications are both maintainable and highly scalable, delivering high performance.
In addition to the advantages mentioned above, React.js also offers several other benefits to developers. For example, React.js allows for easy debugging and testing, which can help developers identify and fix issues quickly. Additionally, React.js supports server-side rendering, which can lead to faster load times and improved SEO.
I hope this article helps you understand React.js better. If you have any questions or would like to consult with us on improving your website performance for example, you can reach us at: post.uk@noaignite.com.
Take a peek at our project for SiO, which have been crafted using React.js: Development of user-oriented digital services for 71,000 students.
Author

Adam Klepacz
Front-end Tech Lead
Adam is a JavaScript developer with experience in React, Next, TypeScript, Node, and Redux. He is passionate about automation and AI tools, such as Open AI and Codex. Additionally, Adam, a hardware enthusiast, is currently working on a reversed job board for React developers and regularly provides valuable insights through his LinkedIn publications.
Related articles
![A well-crafted prompt doesn’t just work once. It works across teams, channels, and campaigns. It can be tweaked for new use cases and refined based on what performs best.]()
June 27, 2025 / 4 min read
Prompts are marketing assets: how to reuse, and scale them
Prompts aren’t throwaway lines. They’re repeatable, scalable assets that can streamline your marketing your team’s output. Learn how to build a prompt library that delivers.
![Woman using a wheelchair in the office settings]()
June 17, 2025 / 5 min read
What is accessibility and why it matters?
Accessibility ensures everyone — including those with disabilities or limitations — can read, navigate, and engage with your content equally.