In 2021, users downloaded about 230 billion apps worldwide. And while the year-on-year growth is not significant (just 5%), this clearly shows that mobile apps are very popular [1]. If you’re planning to develop such a mobile app in your company, you have several options. You can develop a so-called native app (designed specifically for a given operating system), go with Flutter (it’s a framework that enables building multi-platform applications), or you can opt for the third way and design a PWA – progressive web app. In this article, we will show you what a progressive web app is. We will also provide some progressive web app examples. Let’s get right to it!
Before we start talking about the benefits of progressive web apps, we have to explain what they actually are. Later on, we will show you some of the most popular PWAs you can use today.
What are progressive web apps, and when should you consider building one?
WHAT ARE PROGRESSIVE WEB APPS?
Progressive web apps were introduced by Google back in 2015. Like a typical website, mobile PWA applications are hosted on a server and created using popular web technologies such as JavaScript, HTML and CSS. The difference is PWAs are 100% web-based. This means that PWAs can be shared via a simple URL without uploading it to the mobile app store. There is also no need to install anything on the device. Typically, the app only asks users to create an app shortcut on the home screen.
Progressive web applications run on any system that allows the use of a web browser. As a result, the application's quality is the same, regardless of whether the user has an iOS or Android device.
When to consider a PWA?
Progressive web apps are extremely helpful in a number of scenarios. You should opt for them particularly when you want to:
-
Lower the development cost: As we’ve already told you, PWAs are not based on a specific operating system. They operate on the web just like any other website. Therefore, you don’t have to hire separate development teams to build your shiny new PWA for Android and iOS.
-
Shorten the sales funnel: With PWAs, users can quickly access your content and features. They don't have to download anything; therefore, the purchasing process is shortened and more straightforward.
-
Engage more users: You have a hard time deciding whether to target iOS or Android users? With PWAs, you don't have this dilemma. They work exactly the same on every device. Therefore, it is possible to reach a far broader audience without significant investments or adjustments.
-
Achieve optimal performance: Progressive web apps are very efficient. Because they operate like websites, the running speed of a progressive web app is sufficient in almost every situation.
-
Automate the use of your app: Progressive web apps are fully automatic from the user’s perspective. There is no need to update anything. Everything happens automatically and without your users’ knowledge. Without a doubt, this solution improves UX.
At this point, you may ask – if PWAs are so perfect, why are native apps still here? Which one should I choose? Let’s take a closer look at this vital question.
A PWA or a native app?
Let’s talk about native apps first. Their name suggests that they are designed from scratch with a specific operating system in mind. Therefore, they are fully compliant with the device they are intended for.
Thanks to their nativity, users get full compatibility and impeccable performance in combination with a balanced interface. Native applications use all functions of smartphones with a given system (camera, microphone, GPS, etc.). They can use push notifications and work offline (usually, you don't need an internet connection to play your favourite mobile game). It seems like native apps are a reasonable choice. However, you have to be aware of their downsides as well.
For starters, developing a native app is more expensive and time-consuming. Native mobile applications require coding for a given operating system. This means that the application developed for Android will not run on iOS and vice versa. This means that if you want to reach all mobile users, you have to effectively develop two applications, which increases the implementation time and often requires the involvement of two separate teams, which makes the whole project far more complicated.
On the other hand, progressive web apps are much easier to develop, maintain and update. This doesn’t mean, though, that they are flawless. First off, not all functions and features of the user’s device can be fully used (e.g., PWAs don’t have access to the contact list). Secondly, progressive web apps are not available in App Store or Google Play, which makes them more difficult to promote (users have to visit a company’s website to use the company’s PWA). Lastly, some people believe that Apple devices don’t support PWAs very well, and there can be some performance issues. This technology evolves, though, and we can expect that it’s just a matter of time when PWAs will be fully Apple-friendly.
So, what’s the answer to the question in the headline? Which one is better? There is no definite answer. It all depends on your budget and resources. If you have the time and money to develop a native app from the ground up (or two of them, if you want to target both Android and iOS users) – go for native apps. If you want to create a versatile app that’s easily accessible on both operating systems and doesn’t require access to advanced device’s functions – PWA is your best bet.
Progressive web app examples
The list of PWAs is continually growing. More and more companies see this versatile technology's potential and decide to implement it in their business. Below, we list three popular PWA applications along with a short description:
UBER

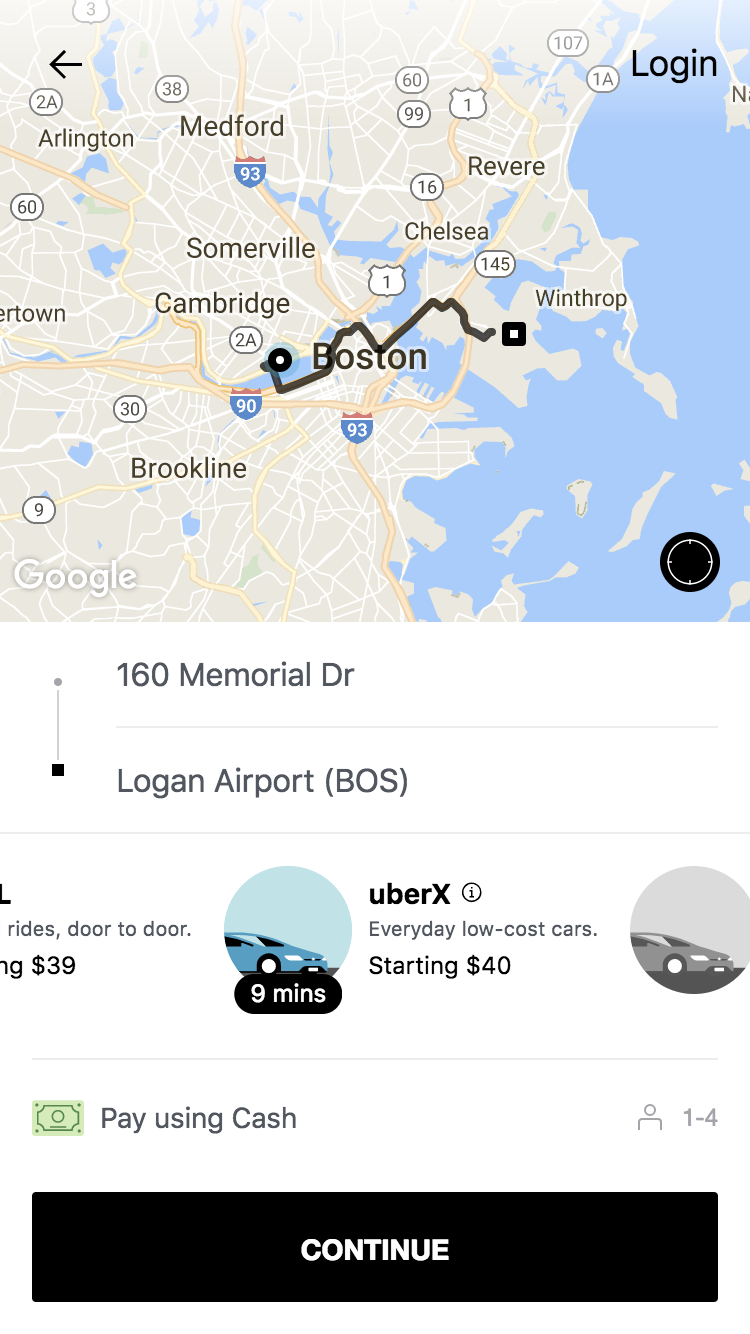
Their PWA is available at m.uber.com, and its main purpose is to enable quick ride requests. Their goal was to create a PWA that offers an app-like, fully functional experience even on low-end devices. One of the major advantages of Uber's app is its lightness. According to the company, the core ride request app comes in at just 50kB, enabling the app to load quickly even on 2G networks. If you want to read more about this project, take a look at Uber’s website.

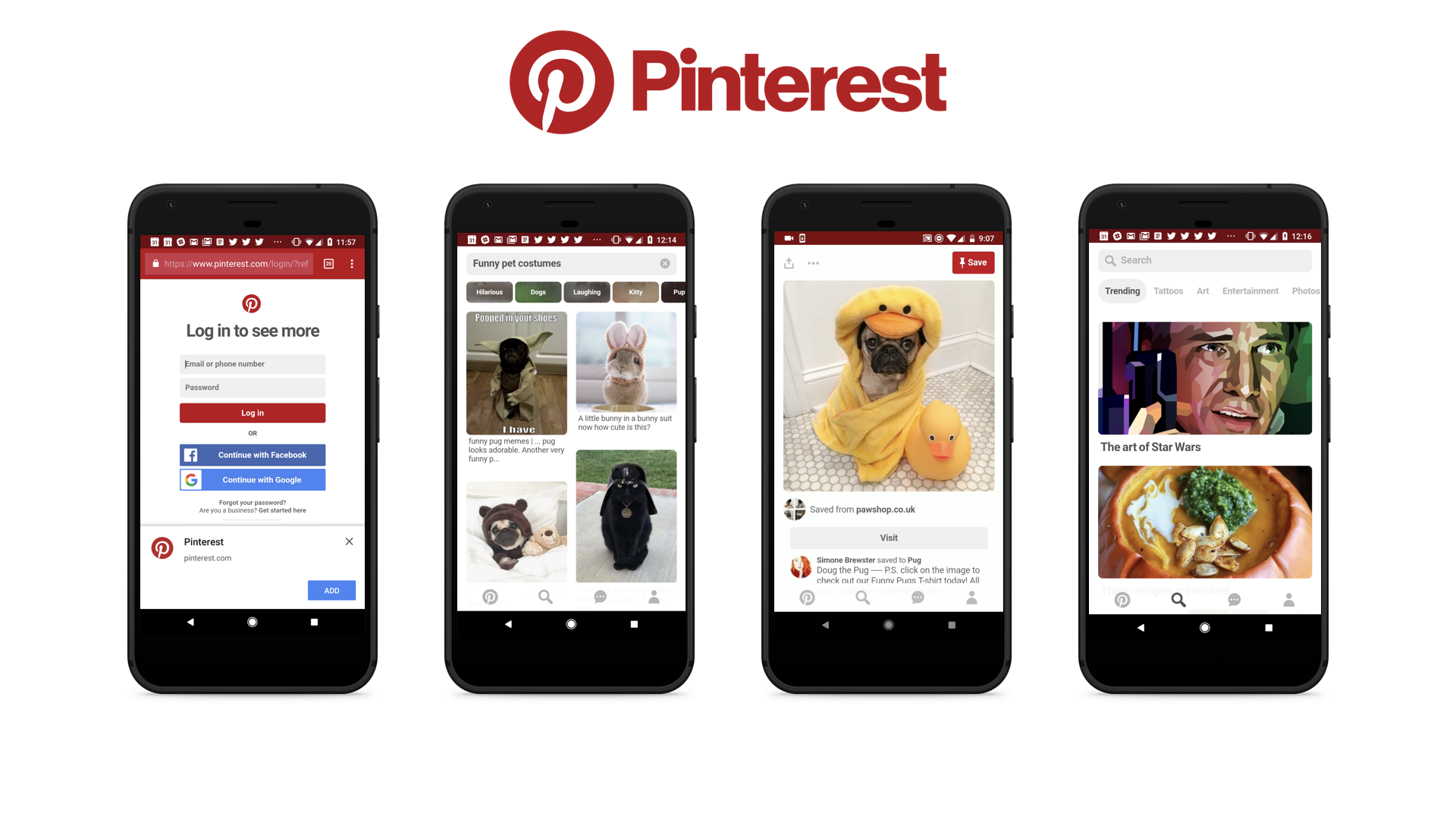
Currently, Pinterest uses a PWA to attract more users. According to their case study, some time ago, Pinterest found out that only 1% of users converts into sign-ups, logins or native app installs. Therefore, they decided to try a more versatile solution. They decided to create a PWA, and it took them just 3 months to get it up and running. As a result, time spent in the Pinterest app is up by 40% (compared to the old app), and the user-generated ad revenue is up 44%. Pinterest proves that PWAs are not just versatile but effective from a business perspective, too.

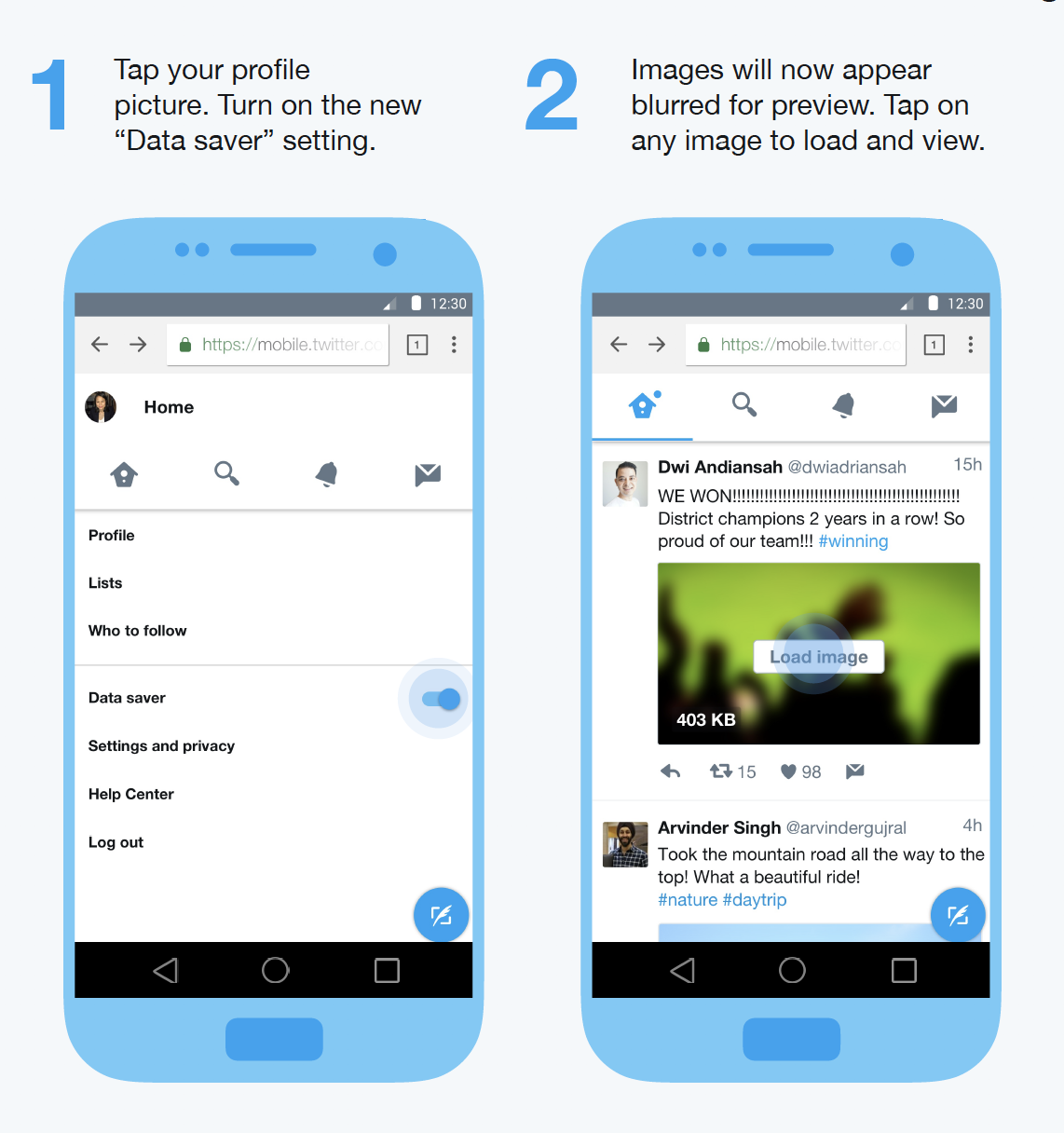
When you go to mobile.twitter.com on your mobile device, you will discover Twitter Lite – their PWA. You have to know, though, that Twitter Lite offers more than a standard PWA. According to the company itself, Twitter Lite is “fast and responsive, uses less data, takes up less storage space, and supports push notifications and offline use in modern browsers, minimises data usage, loads quickly on slower connections, is resilient on unreliable mobile networks, and takes up less than 1MB on your device.”
As you can see, progressive web apps are becoming more and more useful and flexible. If you’ve never developed a mobile application, perhaps it is your best bet to try a PWA. Among many advantages that we mentioned in this article, you will be able to achieve your goals much quicker – within weeks, not months.
Develop a PWA with NoA Ignite!
If you’re looking for a reliable partner that will help you develop your first PWA – we encourage you to contact our team. If you want to see our recent PWA project – take a look at this Vue Storefront case study.
Also, we encourage you to book a free consultation and tell us something more about your project and vision. We will discuss your needs and requirements and provide you with a solution that will allow you to achieve your business goals without investing significant time and money resources.
We are at your service!
Author
Related articles
![A well-crafted prompt doesn’t just work once. It works across teams, channels, and campaigns. It can be tweaked for new use cases and refined based on what performs best.]()
June 27, 2025 / 4 min read
Prompts are marketing assets: how to reuse, and scale them
Prompts aren’t throwaway lines. They’re repeatable, scalable assets that can streamline your marketing your team’s output. Learn how to build a prompt library that delivers.
![Woman using a wheelchair in the office settings]()
June 17, 2025 / 5 min read
What is accessibility and why it matters?
Accessibility ensures everyone — including those with disabilities or limitations — can read, navigate, and engage with your content equally.