With the evolution of software development, there was a need to create sets of standards to ensure consistency across different web pages and communication channels. Moreover, nowadays, apps need to be developed quickly and scale up even quicker to satisfy users and their growing expectations. That’s why today, we mostly create cross-platform products. And they are already very complex! We don’t need to make our work even more complicated. There is no time to reinvent the same components all over again. Every digital product must be quick and consistent. And that’s what design systems are all about.
What is a design system?
At some point, experts involved in product and software development realised that there are many components that are repeatable and can be used for many different purposes. A simple example – the “play” button has the same function on a DVD player, PlayStation and even some laptops. That’s how component libraries came into existence. The best component libraries define how specific components look and behave and how they should be implemented.
With Design Systems, companies can ensure the consistency of their products (which is important from the customers’ point of view) but also optimise production costs.
There are many definitions of a design system. They mostly depend on who’s the end user you think about. Typically, the main group that uses design systems are teams working on the products (both physical and digital). Of course, the end-user interacting with the product is also a beneficiary of the design system.
We especially like this definition focusing on product experience:
“A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.”
Therese Fessenden; Nielsen Norman Group [1]
And here’s another interesting definition focusing on team collaboration:
“A Design System is the single source of truth which groups all the elements that will allow the teams to design, realise and develop a product.”
Audrey Hacq [2], Lead designer & Design Systems advocate


What are the benefits of design systems?
- Consistency in code, interface design, experience and brand identity
- Better collaboration between different specialists (IT, design, marketing…) and product teams
- The standardisation that helps with faster development, scaling up and modifications
- Better control over the quality of code and user experience
- Financial optimisation of design and development costs
- Recognition – some companies treat their design system not only as a technical tool but also as a tool showing the vision and mission behind their products. See the example of Polaris—Shopify Design System (we’ll talk about it a bit further in the text)
However, for all these benefits to be real and attainable, you must check three important boxes:
- Your design system is fully implemented
- Each team member knows how to use it and how to contribute to it
- Your design system is up to date (someone should be responsible for that)
What’s inside a design system?
There's no one universal way of developing a design system. It all depends on the product and the company's needs. Some Design Systems must be created from scratch because the company's requirements are specific (the most expensive option). In other situations, the Design System can be adapted based on other companies' Design Systems. For example, developers and designers frequently use Google Material Design components but adjust the design to brand guidelines.
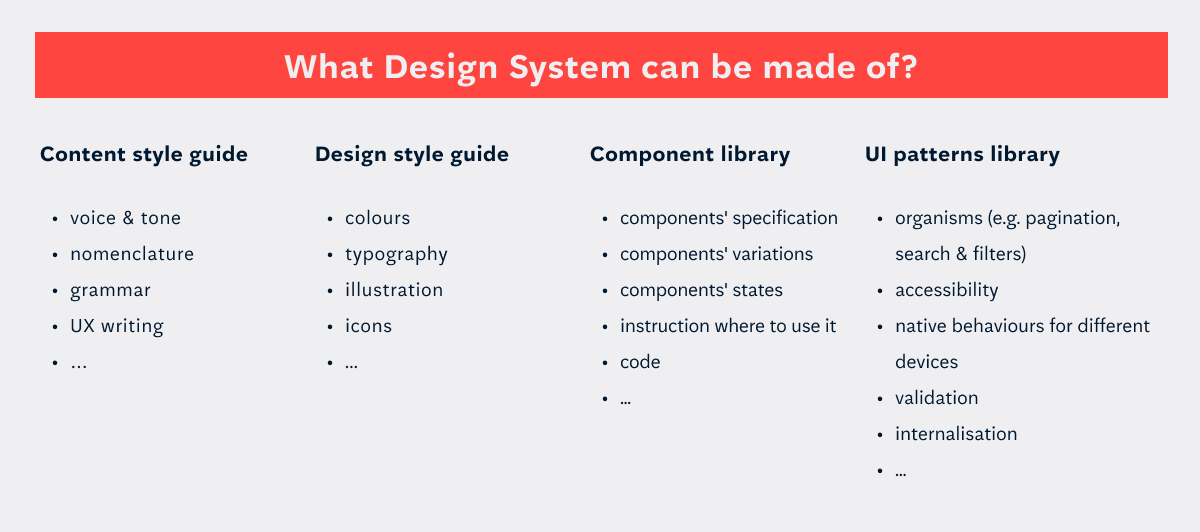
Typically, four essential elements make up a design system:

1. Content style guide
It focuses primarily on how you talk to the customer/user. The content style guide comprises brand voice and tone; it also indicates what should be expressed in communication and what shouldn’t.
2. Design style guide
This part refers to the product’s visual aspects. The design style guide can refer to the brand itself, but more often than not, it’s just a set of design guidelines. Here, we talk about typography, fonts, colours, icons, illustrations, sizes, and layouts.
3. Component library
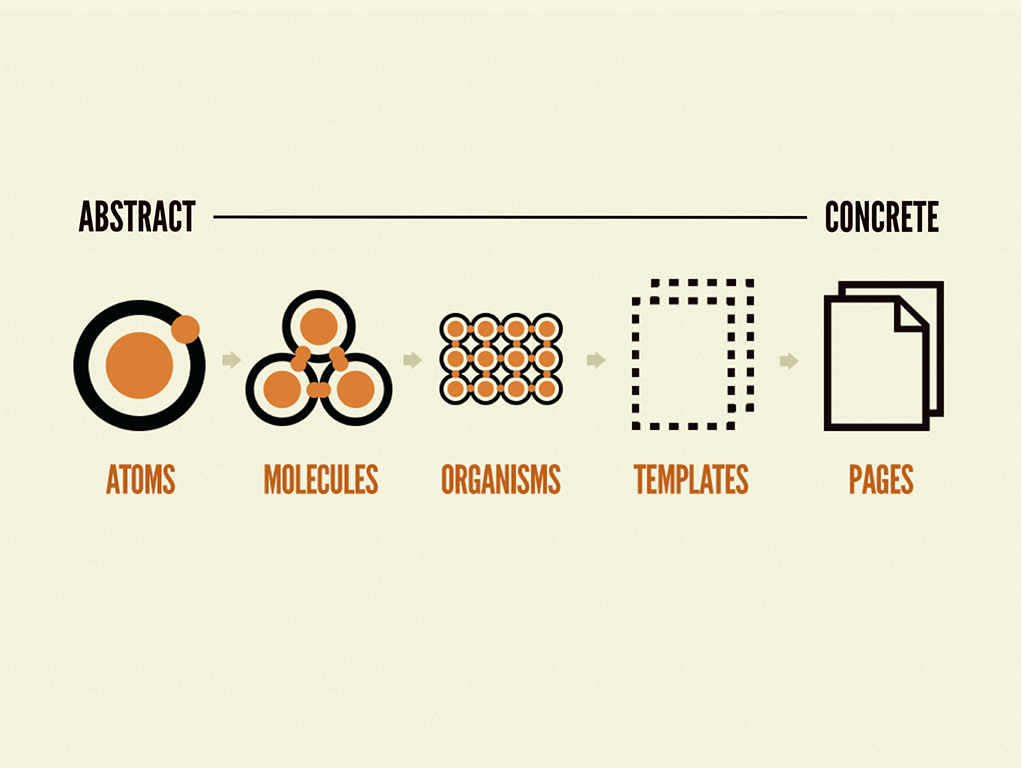
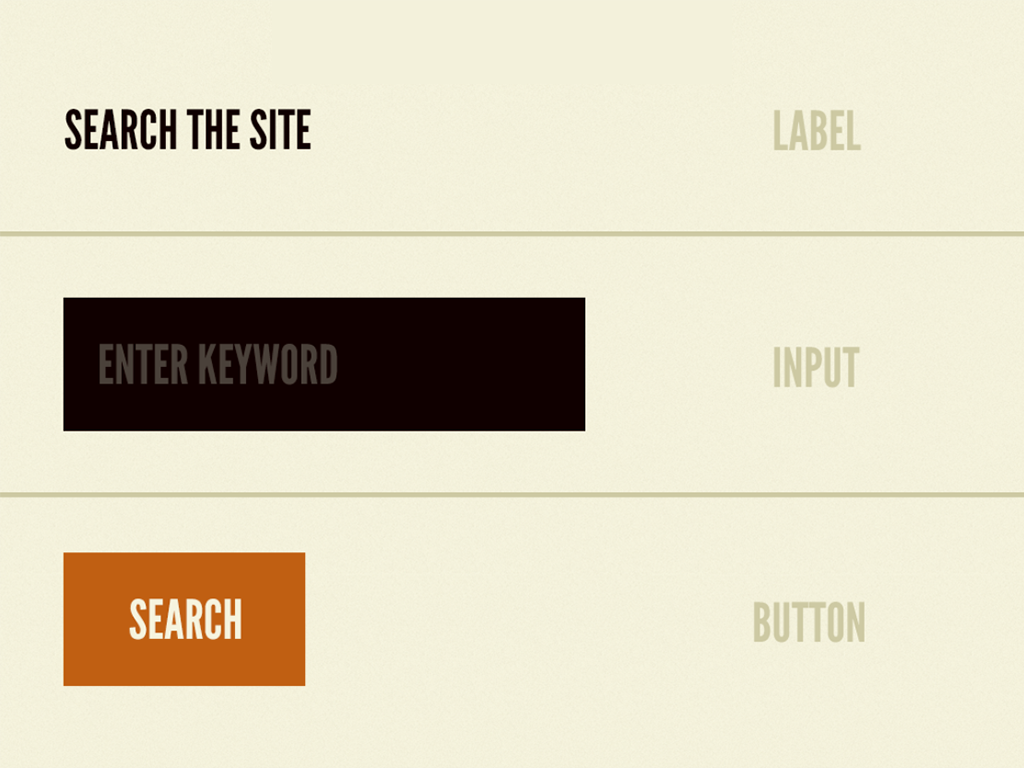
A component works either as a standalone element in an interface or along with other components. In the latter option, it forms UI patterns.
Component libraries are sets of components included in the Design System. An example of this kind of component can be a button.
A component library shows different states and variations of specific components, but also it explains the contexts in which the component could be used. The component library can be presented just as a visual preview (e.g., in a UI tool such as Figma or Sketch), but it can also be coded for a specific framework (e.g., React, Angular).
UI pattern library
Patterns are defined to provide the best solutions for usability issues. A UI pattern library in a Design System is a set of crucial user interface patterns, e.g., searching, filtering, loading and validation. It's also a set of patterns regarding accessibility standards or internalisation. Again, it keeps the user experience consistent and stable.
All those guides can work separately, but once they are connected with a product or group of products and available for all stakeholders, they form a design system. To explain how it can work in real life, we want to show you a relevant example of such a system.
A proof that the design system is a living organism
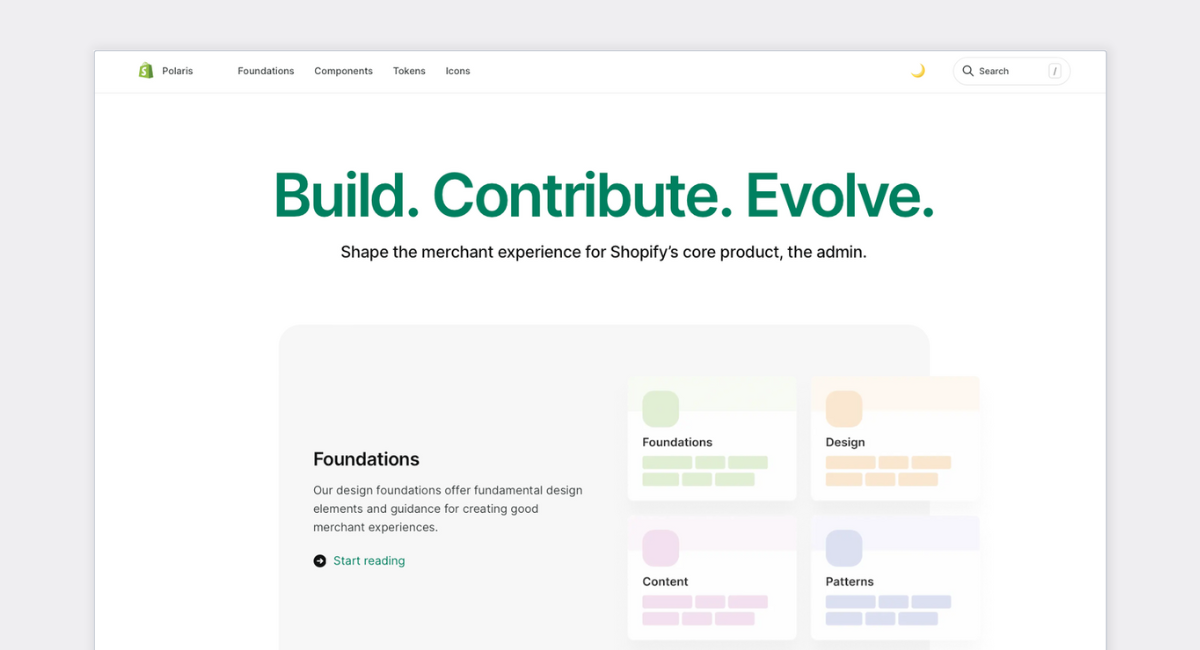
A Shopify design system [3], called Polaris, is currently divided into those groups:
- Foundation
- Components
- Tokens
- Icons
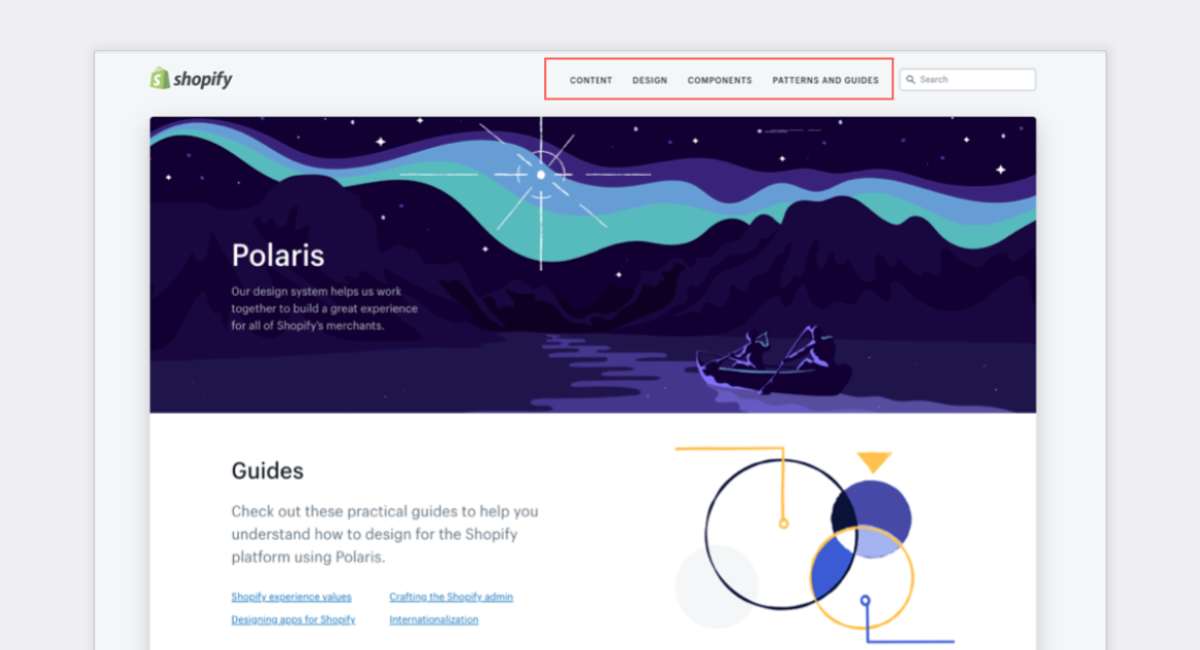
Interestingly, just three years ago, their design system’s groups were a bit different:
- Content
- Design
- Components
- Patterns & Guides
It seems like, firstly, they have been focused on delivering components for creating products within the Shopify system. Now, their statement is far more than that: "Our design foundations offer fundamental design elements and guidance for creating good merchant experiences."
It's a great example of how the design system can evolve with the brand and that it is a living organism.


Other examples of design systems
Of course, a design system doesn't have to comprise all the elements mentioned above. A design system needs to be purposeful and useful; therefore, it should be tailored to the requirements of your company. Some experts believe the design system should be as innovative as your brand. That’s why some brands try to create one dominant element in their systems to make them stand out from the competition.
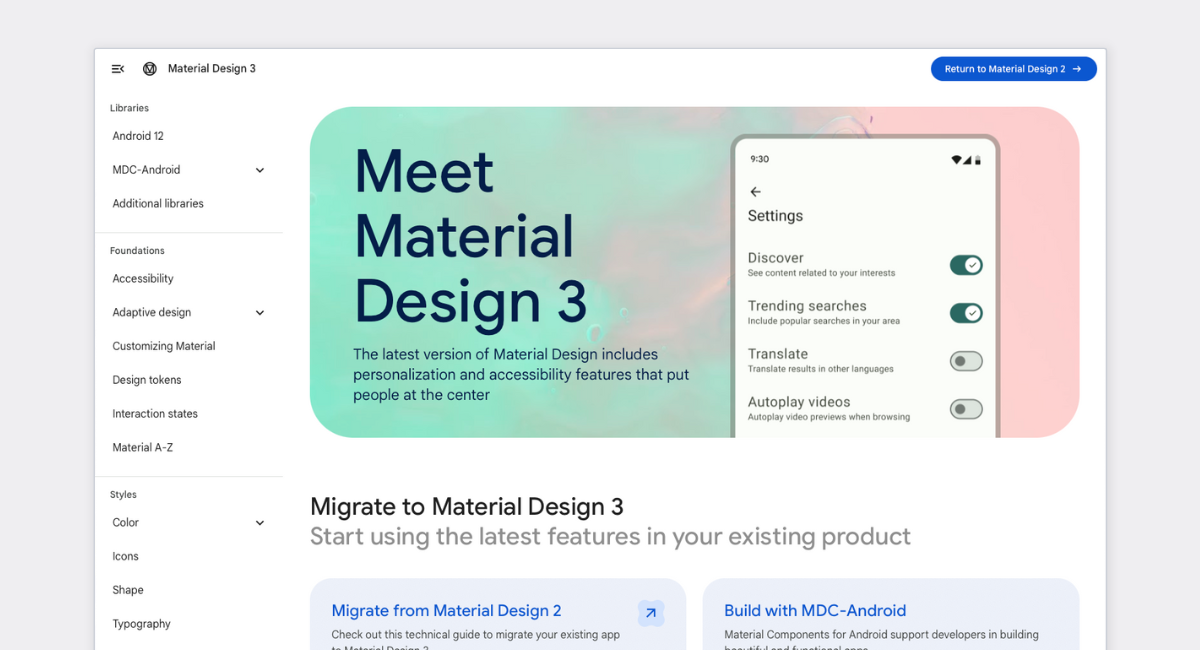
Material Design from Google – dozens of products looking like one

It’s one of the most mature design systems out there today. Google has tens of different products, and they all work brilliantly together. Their design system introduced a common language between designers and developers and enabled Google to develop MVPs quickly and without unnecessary delays.
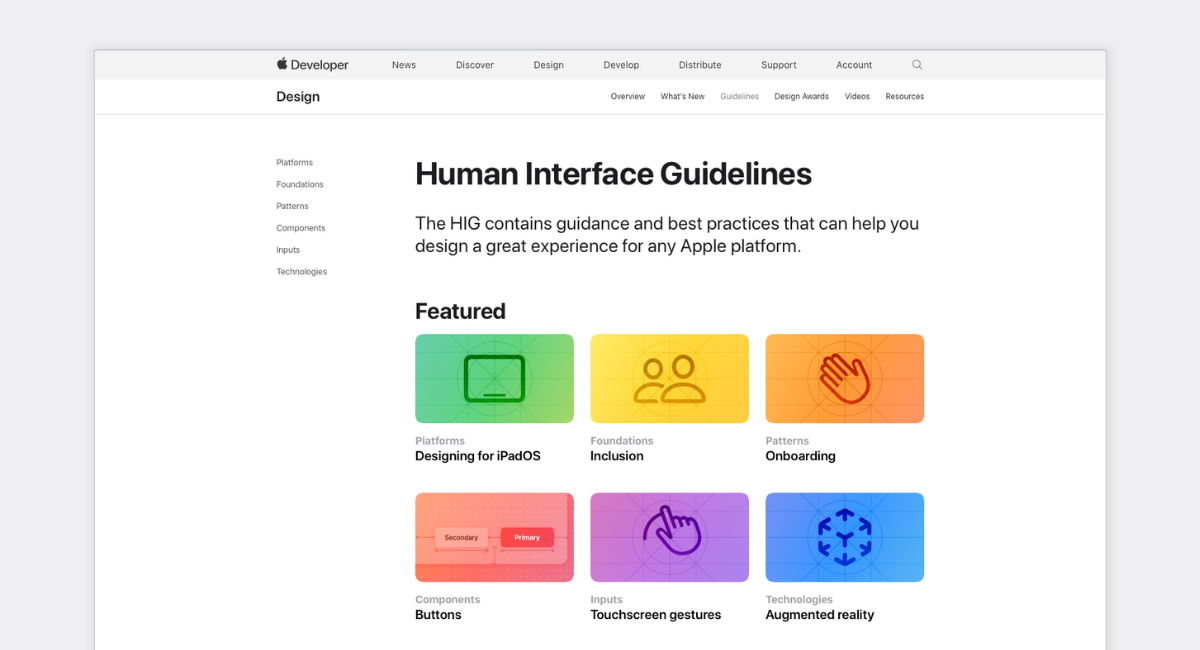
Human Interface Guidelines from Apple – accessibility at hand

Another example is Apple. Their guidelines are used to create apps and products compliant with the Apple ecosystem. Their design system also comes with principles for creating intuitive and accessible interfaces. For Apple, it's very important to develop applications that are accessible to every user, hence the need for a design system taking that into account.
Mailchimp Content Style Guide: Many channels, one language

Initially, this design system was created for MailChimp employees, but they made it public for other content and communications teams. Their design system contains technical and communication guidelines, e.g., on how to communicate/write in different situations. What tone and voice to use and how?
Is it just the hype, or is it really helpful?
Component design idea has already become a standard in software development. From my experience as a designer, I can tell that each product we create has at least a design component library created at the very beginning, no matter the project's size. It's not only good for product development, but also, it's a basic tool for designers and developers in their collaboration. It provides a common understanding. The bigger the product ecosystem gets, the more important the design system becomes in order to keep the team on the same page and provide stable product development.
Tracking the evolution of design systems, I can see they have become more and more popular but also more mature. There was time for excitement, but now there is a lot of focus on improving the experience of implementing and using design systems in the software development process.
A well-implemented design system can be very beneficial for the company and the brand. However, it will work only if the company's needs are in the first place. If you think about having a design system for your product, answer yourself a question—why exactly do I need it? — what problems it will solve, or what problems will it keep away?
Furthermore, you must be ready for your design system's constant development. It's not a one-time deal; the design system has to be updated and adjusted to ever-changing market circumstances. And lastly, every employee and co-worker involved in your organisation's design, development or strategy should have access to it and understand how it works.
Summary: It’s time to develop your design system!
I hope this article helped you understand what design systems are and what their capabilities are. As you already know, there are several significant benefits but also a couple of challenges. You have to be aware of them before you start working on your design system.
If you want to create a design system for your company, our team is at your service! Book a free consultation today, and let’s see what we can do together!
Useful links
-
https://bradfrost.com → Brad Frost blog
-
http://styleguides.io → A collection of examples and materials related to design systems.
-
https://adele.uxpin.com / https://designsystemsrepo.com→ Design Systems examples, talks, books
-
Design systems: a practical guide to creating design languages for digital products — Book of Alla Kholmatova (2017)
-
(2) https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
Author

Magdalena Ruta
Senior UX / UI Designer
Magda is an experienced product designer with a holistic view of the design process. Her experience includes both developing projects as a full-process designer and improving existing products via ideation. Her wide range of skills brings value at every project stage - from research, workshop facilitation, and ideating through design mockups and testing with users. She is a neverending source of new ideas and innovation.
Related articles
![Empty storefront with a large inscription: Sale.]()
October 3, 2023 / 4 min read
Get your online store ready for Black Friday
Black Friday is among the most important dates in every e-commerce business owner’s calendar. However, to make the most of it now is the time to start preparations. Here’s a handy guide...
![slope covered by forest]()
August 22, 2023 / 7 min read
Guide for sustainability as the new digital revolution for business
Sustainability in the IT world has become a growing trend and for some good reasons. It's not just about reducing the environmental impact of digital tasks; it can also save costs,...