Vue Storefront and Episerver Commerce: A case study of an integrated mobile e-commerce solution

Introduction
According to recent statistics, more than 50% of traffic on the internet is now generated by mobile phones. Any retail business that targets a large number of users needs to offer a smooth mobile experience. Investing in mobile-first technology has a high chance of paying off, but the integration with existing technologies can be challenging.
Is it possible to merge a standard, heavy e-commerce platform with a lightweight mobile front-end? Can we create a smooth mobile interface without rewriting the entire software architecture?
We decided to address these questions by integrating the well-known platform Episerver Commerce with the progressive web application (PWA) Vue StoreFront.
Nowadays, e-commerce solutions are often built on top of CMS platforms. There are two main types of CMS architecture:
-
Classic: CMSs with server-side rendering and a WYSIWYG editor (what you see is what you get). Two examples with a .NET back-end is Episerver and Umbraco. Classic CMSs often offer an additional API that allows you to query content and view it in a mobile application.
-
Headless: CMSs such as Contentful and Strapi come without a server-side editor. Instead they implement advanced APIs that you can use to build fully customisable web and native front-end applications. There are also many headless e-commerce solutions on the market.
E-commerce solutions are usually extensions of standard CMS platforms that offer dedicated functionalities for the retail industry, in addition to standard content-management capabilities. Examples of these functionalities are a product catalogue, order management, payments and many others.
A progressive web application (PWA) is an extended web application that imitates a native app for Android and iOS devices. It creates a more consistent and uninterrupted user experience by saving the users’ products offline and synchronising the cart with the server later, once the user is back online.
PWA applications are usually smaller than their native counterparts. They are easier to develop and maintain, because they share the code with the web application and you can easily share and install them on mobile home screens. That being said, PWAs do have a high-learning curve and they lack access to specific native technologies such as Bluetooth.
Our goal
The goal of this case study was to embed a smooth mobile experience into an existing e-commerce platform. Therefore we decided to analyse the Vue Storefront technology and check how well it integrates with an enterprise-scale e-commerce CMS, such as Episerver Commerce. We started by analysing the context and available technology.
Most clients fall into one of these two groups:
-
New clients looking for the most suitable e-commerce platform
-
Clients that have an existing CMS or e-commerce system
There are several possible approaches in terms of technology:
-
Classic CMS systems with server-side rendering can implement a modern grid structure with resizable blocks, so that a whole website looks nice on mobile phones. This approach is better known as responsive web design (RWD). It is the easiest solution but offers a limited user experience. It is also difficult to scale.
-
Most CMSs come with a dedicated API to query content, which can be used to develop a custom front-end such as a single-page application or mobile application. A good example is Episerver’s Content Delivery API. This approach offers a good trade-off between the cost and the expected benefits.
-
Headless CMSs offer a dedicated API out of the box, for any type of client device. Each page is created by a developer which allows a high level of customisation. The downside is a higher implementation cost.
-
CMSs can also come with a special connector for a PWA application. This is the middle ground between a Content Delivery API and a headless CMS. It offers some of the benefits of a fully native application at a lower cost.
The best approach depends on the type of client, the available budget and the required level of customisation.
At Making Waves we have often used the first three approaches, both for internal and for client projects. This time, we decided to implement the last approach – adding a PWA application to an existing e-commerce platform.
Implementing a custom front-end layer for a headless CMS solution is the most common way to go. We wanted to focus on adding an additional, parallel mobile interface to an existing platform.
Technology
For our case study we selected the Episerver Commerce CMS and Vue Storefront PWA.
Episerver Commerce is an e-commerce module based on the Episerver CMS. It has a great track record in providing e-commerce solutions to B2B and B2C companies of different sizes.
EPiServer is the dominating CMS platform in Scandinavia, with a very strong partner network and large customer base Many businesses have seen a double or even triple-digit increase in conversions in just few years, which is the highest ROI in the industry. We chose it because of our long expertise with the platform.
Vue Storefront (VSF) is one of the most complete PWAs (Progressive Web Applications) for e-commerce platforms on the market. It works on both iOS and Android phones and can transform any commercial platform into a smooth and pleasant experience.

Github
Our Vue Storefront for Episerver Commerce project is open-source and publicly available at Github. See our Github repository for more details.
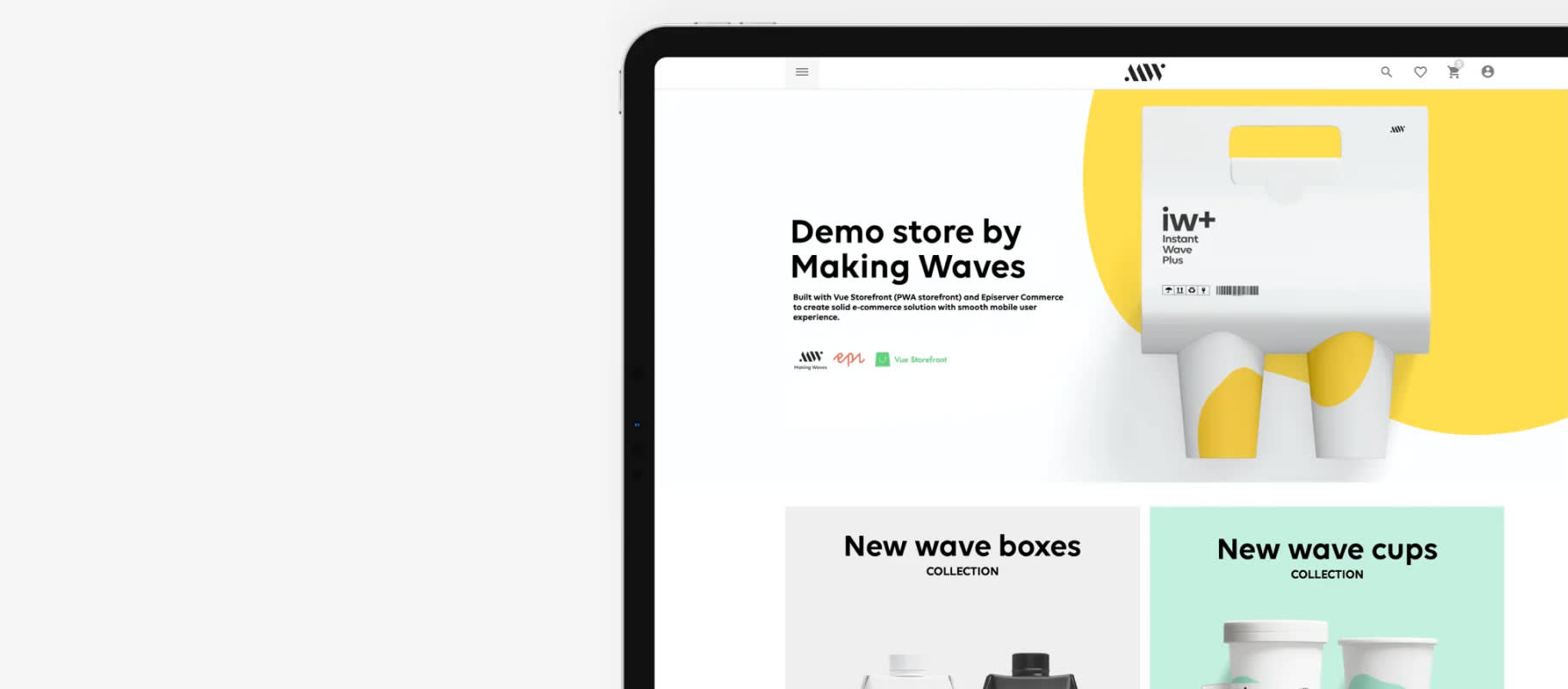
Are you interested in learning more about the Vue Storefront & Episerver Commerce integration or testing our demo site?
Contact us and we'll be more than happy to get in touch and talk about the details or present our demo solution with all features available.
Architecture
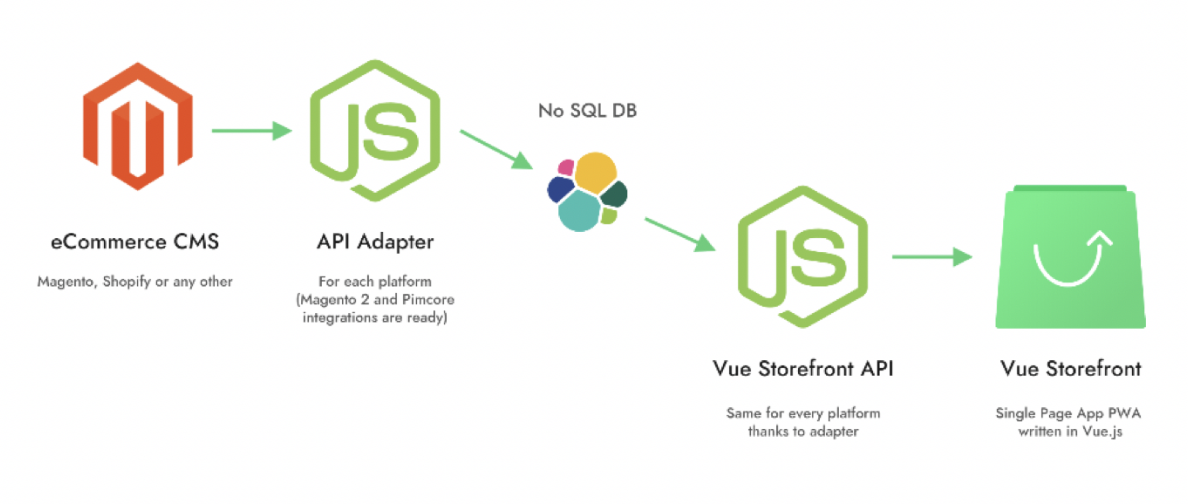
The diagram below illustrates how VSF is connected to an e-commerce system.
VSF applications operate as an add-on module to an existing e-commerce CMS. It consists of a back-end connector and a front-end application.
The connector synchronises data from the original CMS database to a dedicated VSF database. The VSF database can be a NO-SQL database or an elastic search database, depending on the type of connector. This first part of the connector makes it possible to read e-commerce data such as products and orders.
The second part of the connector provides an API to communicate with the CMS back-end. It allows data to be written to the original e-commerce database.
The final element of the VSF architecture is the PWA application, written in the programming language Vue. VSF comes with a template that can be customised and developed to meet the specific business requirements and reflect your user experience strategy.
Our approach
To integrate Vue Storefront with Episerver Commerce, we implemented a custom connector and added it to our Episerver solution.
The connector consists of two parts: ApiBridge and DataExporter.
-
ApiBridge implements the web API required by VSF
-
DataExporter reads, converts and exports data models from Episerver to Elasticsearch (where it can be accessed by VSF)
Although the implementation example is based on the Episerver demo project Quicksilver, both ApiBridge and DataExporter were developed with customisation in mind.
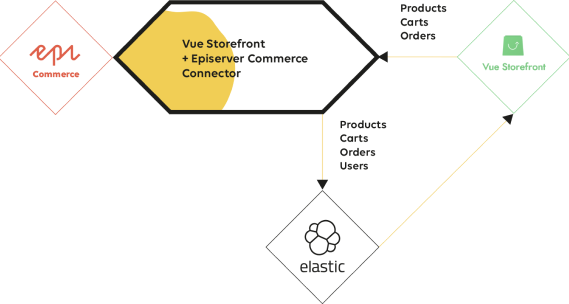
The diagram below presents the general architecture of the connector.
The commerce data are stored in the Episerver platform but are additionally made available through Elasticsearch, to be queried by the modern VSF front-end. This modular approach with a clear separation between the data layer and the presentation layer allows better scalability and facilitates future site maintenance.
Data storage/persistence
A great advantage of the PWA architecture is that the data are stored and synchronised in multiple places. It is not lost even when you go offline:
-
Data are synchronised from the e-commerce database into the Elasticsearch index.
-
When new products are added to the Episerver database, they are not shown in the PWA application automatically but have to be synchronised manually.
-
The PWA queries the Elasticsearch to get information about orders and products.
-
The PWA uses the local device storage to save temporary data, such as an order list or product cart.
-
Local data are synchronised with the server when the device goes online.
-
The data are saved directly in the Episerver Commerce database.
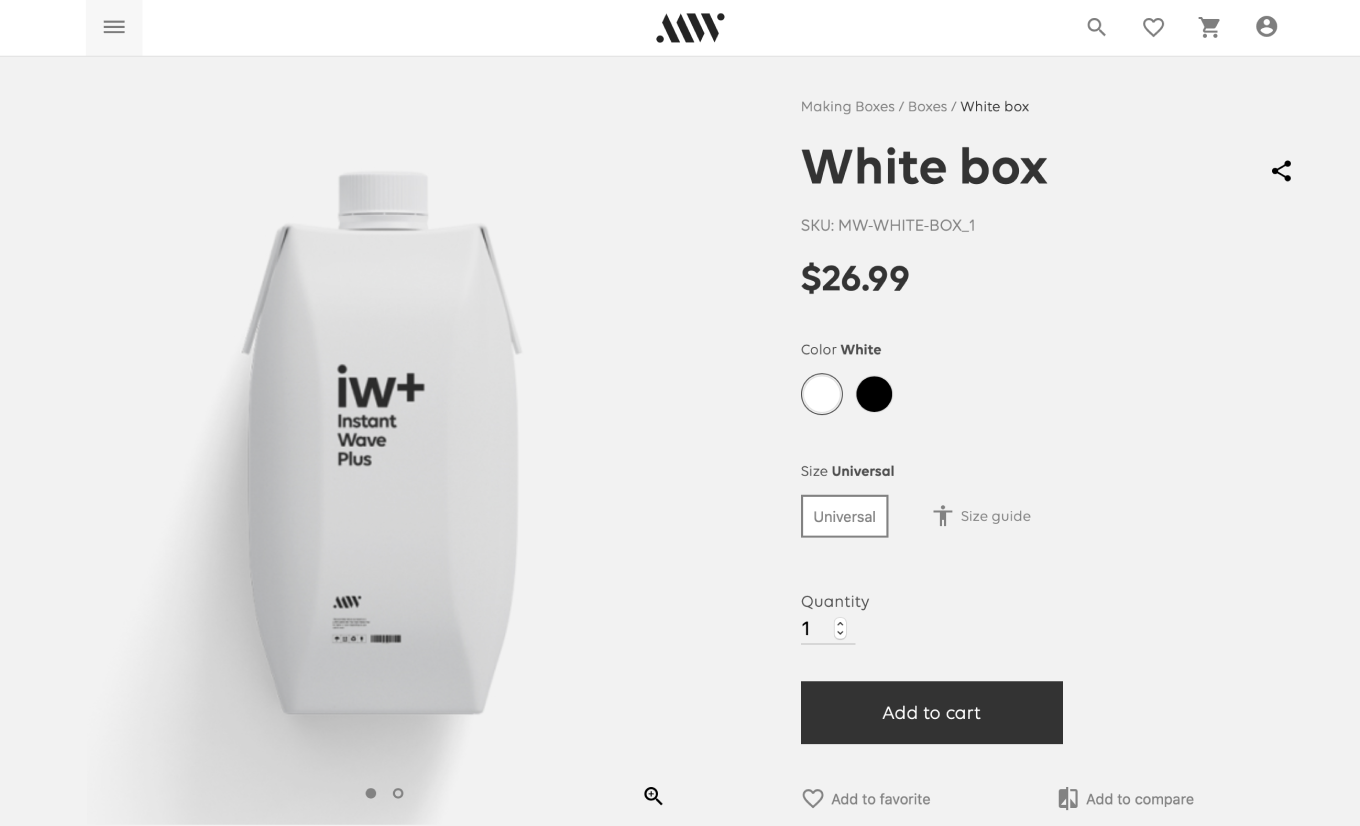
Implemented features
The product includes the following features:
- Registration and login
- Product list
- Product details
- Product comparison
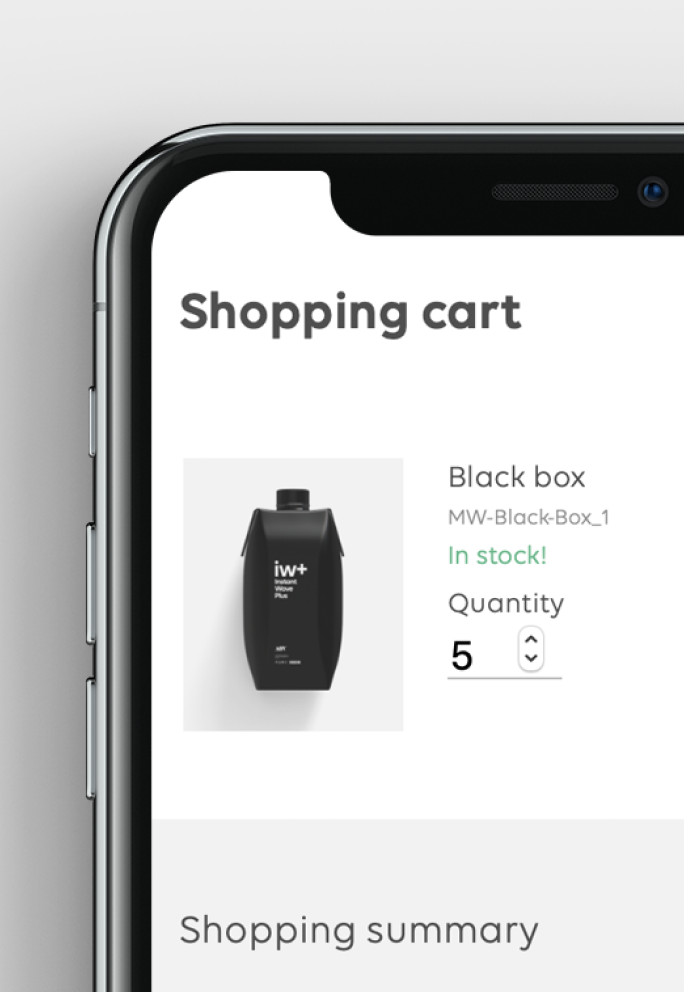
- Shopping cart and checkout process
- Order placement and history
- Payments (e.g. PayPal)
- Search and product catalogue

Takeaways
We see several advantages of using this PWA solution:
- Reduced time to launch
Setting up a PWA application is generally faster than implementing a custom native application (for Android and iOS), depending on the data complexity of the back-end.
- Great user experience
A modern JavaScript framework combined with local data management creates a fast and smooth user experience, even in offline mode.
- Reliability
This type of e-commerce platform is backed up by the Episerver CMS. If there are any problems with the PWA application, you can fall back to the standard Episerver Commerce website.
- Open-source
Vue Storefront is an open-source PWA. There is no licence cost and you have the support of a reliable community of developers who constantly use, test and optimise the product.
- Native-app functionalities
The VSF PWA implements push notifications, offline shopping and other functionalities, making your platform as quick and flexible as any native app.
There are also a few challenges to bear in mind:
- Complex architecture
The final architecture is quite complex and it is unclear how maintenance costs will scale over time. Adding new functionalities and fixing bugs might turn out quite costly.
- High learning curve
The PWA connectors are a new approach to enhance e-commerce platforms. The user community is still pretty young and the entry-level to this technology is fairly high. The documentation and knowledge base are also quite limited.
- Technological limitations
Vue Storefront is still a young technology. It assumes strict data structures, which may be hard to incorporate into a customer solution. It also has some limitations, such as lack of a synchronised cart, which we think should be addressed by the community.
Summary
Vue Storefront is a promising but complex technology. The approach can be especially useful for clients who use e-commerce systems that already come with a VSF connector, such as Magento and Shopware. In other cases, it may be a better choice to use a headless e-commerce CMS such as Virto Commerce.
In the case of Episerver Commerce, we managed to successfully integrate VSF and deliver a functioning mobile application. We have analysed the potential benefits and costs of applying this solution within the Episerver CMS. Our conclusion is that VSF gives added value to fresh Episerver installations that can still adjust their data model to the VSF requirements.
For Episerver setups with a custom data model - a better, more customisable and simpler approach would be to use an existing Content Delivery API that comes with Episerver.
We are happy to analyse your individual needs and help you find the best solution for your business goals within your technological and business contexts.