Making the move from Optimizely CMS 11 to 12 is no walk in the park; thankfully, we’ve written a guide on the best practices for efficiently upgrading.
The strategic blueprint for upgrading
Timing your upgrade
The question of ‘when?’ is as important as ‘How?'. It is crucial to make sure the upgrade aligns with your organisation's operational calendar. Upgrading from Optimizely CMS 11 to 12 requires extensive and key changes to the code, which, of course, is almost always a lengthy task. Typically, it can take anywhere between one and several months, depending on the complexity of your solution and the size of your development team.
So, plan carefully to avoid upgrading during your busier quarters.
Put all your devs in one place
Upgrading to Optimizely 12 will consume significant development time, so it's advisable to pause the development of new features to focus on the upgrade, enhancing your team's ability to handle emerging challenges during code integration. Despite this, critical fixes on the old version should still be addressed as necessary.
Coordinating your entire development team to work together can greatly enhance the efficiency of this process, shortening completion time and smoothing out any issues with integrating and upgrading features.
Content freeze
An often overlooked yet important aspect of upgrading is planning for a content freeze at the moment of go-live. It doesn’t have to last a long time, one day max is all you’ll need. A content freeze is necessary to assist with the smooth migration of the database to the new version, which is important for user continuity and data integrity.
Pre-upgrade preparations
Upgrade to the latest versions
The mantra “Preparation is key" holds true for upgrading to Optimizely CMS 12. To minimise any disruption, it is essential to address updates and compatibility issues ahead of time. This includes updating to the highest version of CMS 11 or Commerce 13, which will prepare all components of your site for the upgrade.
Plugins and Epiforms
Evaluate the compatibility of your current plugins with Optimizely CMS 12, identifying and addressing potential incompatibilities. Similarly, you'll need to transition EpiForms developed with WebForms to MVC.
Integration compatibility
Another question to ask yourself is whether your existing integrations will work with CMS 12. If not, you might have to rewrite how they integrate or wait until they are available.
Pay specific attention to any custom integrations, as they will need thorough evaluation before the upgrade process begins.
Common upgrade challenges
Conflicts when updating NuGet packages
In the initial stages of your update, you are bound to experience dependency conflicts. Pay close attention to version compatibility, as this can help ease the issue.
Identity overhaul
Upgrading to CMS 12 involves significant changes. It’s going to include transitioning from .NET Framework to .NET 8, which will affect many components of your site, including authentication providers. Your developers will need to address the differences in Entity Framework versions and manage changes to password hashing by adapting to ASP.NET Core Identity. [1]
Configuration changes
The move from Global.asax to Startup.cs, and from web.config to appsettings.json, necessitates rewriting parts of the application's configuration. This might involve rethinking how configurations are structured and accessed throughout the application.
Namespace adjustments
With the shift from .NET Framework to .NET Core, certain namespaces and classes (e.g., System.Web) are no longer available or have been replaced. This requires updating the code to use the new namespaces provided by .NET Core.
Handling breaking changes
Each major CMS upgrade comes with a list of breaking changes. Your developers need to review these changes carefully and adjust their code accordingly to ensure everything still functions post-upgrade.
Learning curve and documentation
Migrating between major versions is never easy and can involve a steep learning curve for your developers, especially with the changes to Optimizley’s technology stack. To assist your developers during your upgrade, keeping comprehensive documentation can be a major time saver.
Should you use the Upgrade Assistant?
The Upgrade Assistant and its extension for Optimizely solutions facilitate the migration from ASP.NET Standard to ASP.NET Core. Designed to automate numerous tasks, such as project conversion and package updates, the tool significantly streamlines the upgrade process. However, manual adjustments may still be needed to fully address specific project requirements.
While historically, there have been challenges with its effectiveness, so we advise caution if you’re thinking about using it as it might not be suitable for everyone.
Testing the site after upgrade
Tests, tests, tests
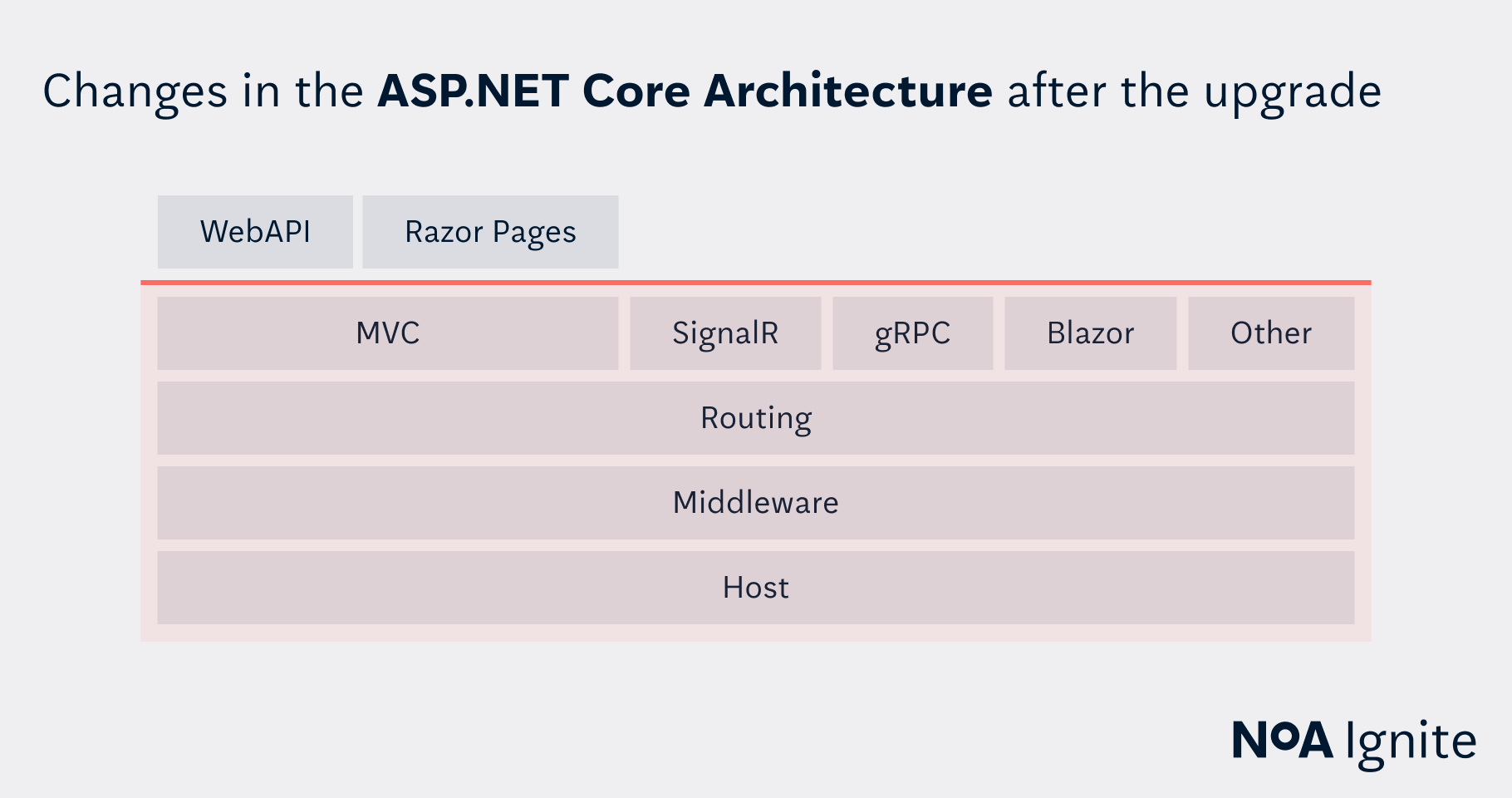
To give you an idea of just how many changes are involved in upgrading from Optimizely CMS 12 to CMS 11, everything below the red line and a lot above it needs to be overhauled.
The upgrade is such a big change that after its completion, every functionality should be tested. It might be a good moment to update test scenarios or create them if you don��’t have them.
Special attention should be paid to custom functionalities, integrations with external services, and UI hacks (custom changes in edit/admin mode). There's a risk that something will crash. If there are automatic tests, use them; if not, you must test manually.
Maintaining your current solution during upgrade
It's better to fix bugs sooner rather than later. It's hard to integrate a live and old site while many new changes accumulate. On the old site during the upgrade, it's best not to introduce major changes but only fix critical errors.
Your focus should be on simply maintaining the site and doing the upgrade; it's important that the upgrade time is as short as possible. Merging and upgrading new functionalities that arise parallel to the conducted upgrade can be tedious and extend its duration.
Help is here
You can't predict everything: most changes can be planned, and experience helps a lot. We have successfully upgraded several Optimizely CMS systems from CMS 11 to 12 and are here to help you do yours.
Things won’t all go according to plan because of the many changes in the internal mechanisms of .NET and Optimizely, and you won’t be able to predict how a given combination of plugins will behave. Some functionalities may not be transferred 1:1, and a change in how a given functionality behaves may be necessary.
But fear not, while we certainly haven’t seen it all, we have seen enough to identify issues and help you correct them.
So, if you need a safe set of hands to help you through your upgrade, get in touch!
(The article was created in cooperation with Mateusz Łucjanek)
Bibliography:
[1] getadigital.com/blog/upgrading-to-optimizely-12-asp.net-core-identity
Authors

Wojciech Seweryn
Senior .Net Developer
Wojciech is a seasoned back-end developer with over six years of experience in software development. Wojciech's proficiency extends to the full spectrum of Optimizely products, including both CMS and Commerce solutions. He delivers successful projects, from large corporate platforms to bespoke solutions, ensuring client expectations are met.

Marcin Żak
Senior Systems Consultant
Marcin is a full-stack developer with a proven track record of successfully delivering a wide range of web projects. He caters to the client's needs at each and every step. With over 10 years in IT and a comparable time within Optimizely products: Content Management and Commerce, Marcin improves any team he’s on.
Related articles
![A well-crafted prompt doesn’t just work once. It works across teams, channels, and campaigns. It can be tweaked for new use cases and refined based on what performs best.]()
June 27, 2025 / 4 min read
Prompts are marketing assets: how to reuse, and scale them
Prompts aren’t throwaway lines. They’re repeatable, scalable assets that can streamline your marketing your team’s output. Learn how to build a prompt library that delivers.
![Woman using a wheelchair in the office settings]()
June 17, 2025 / 5 min read
What is accessibility and why it matters?
Accessibility ensures everyone — including those with disabilities or limitations — can read, navigate, and engage with your content equally.